SUMOペイントの使い方
SUMO PAINT:https://sumo.app
① SUMO PAINTの立ち上げ方
画面2目のブロックにある「OPEN SUMOPAINT」をクリックします。

SUMO PAINTが立ち上がります。

② 編集画面の操作
ブラウザ上で編集画面が立ち上がるので、次の手順で画像を編集していきます。
画像の準備
今回使用する画像は下記の2点。
ベースとなる画像
上に合成する画像
ベースとなる画像のサイズにキャンバスを合わせる
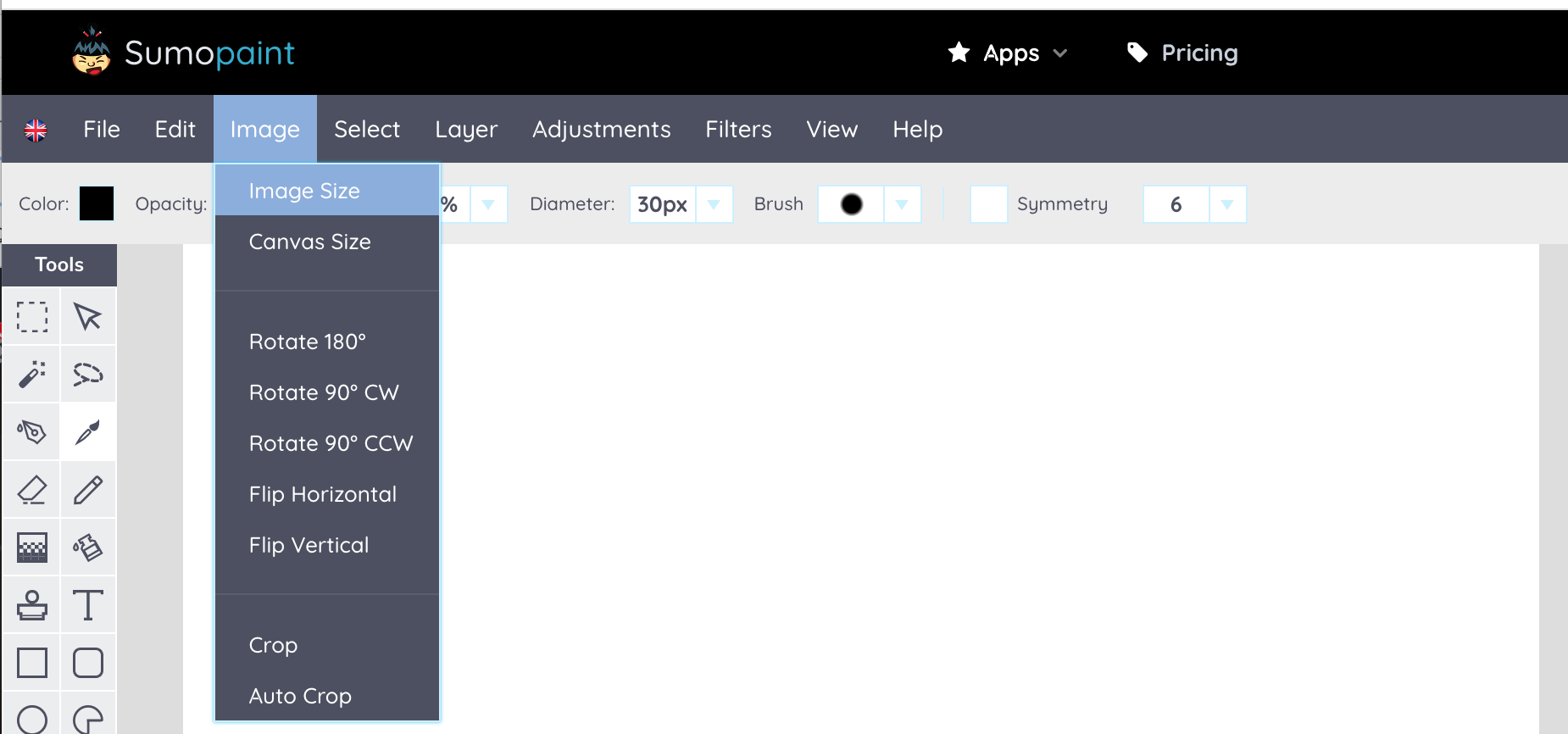
SUMO PAINTの画面から「Image」→「Image Size」と進みます。

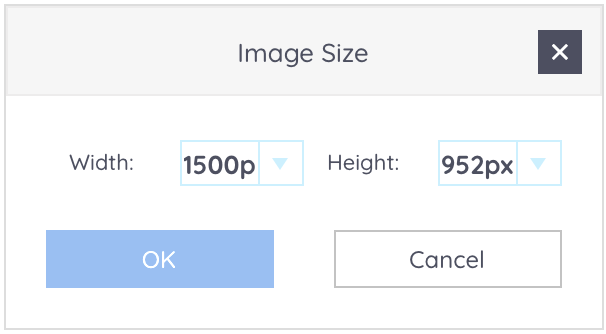
元となる画像のサイズをキャンバスサイズに指定します。

ベース画像をキャンバスに追加
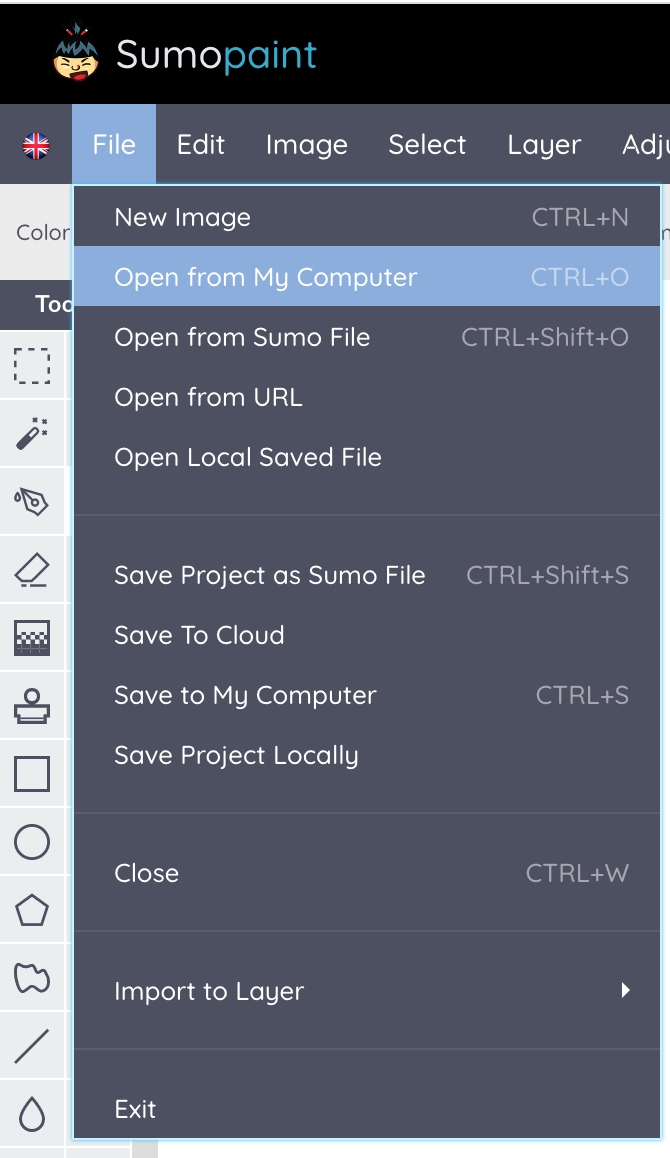
キャンバスに新規画像を追加するには、「File」→「Open from My Computer」を選択します。

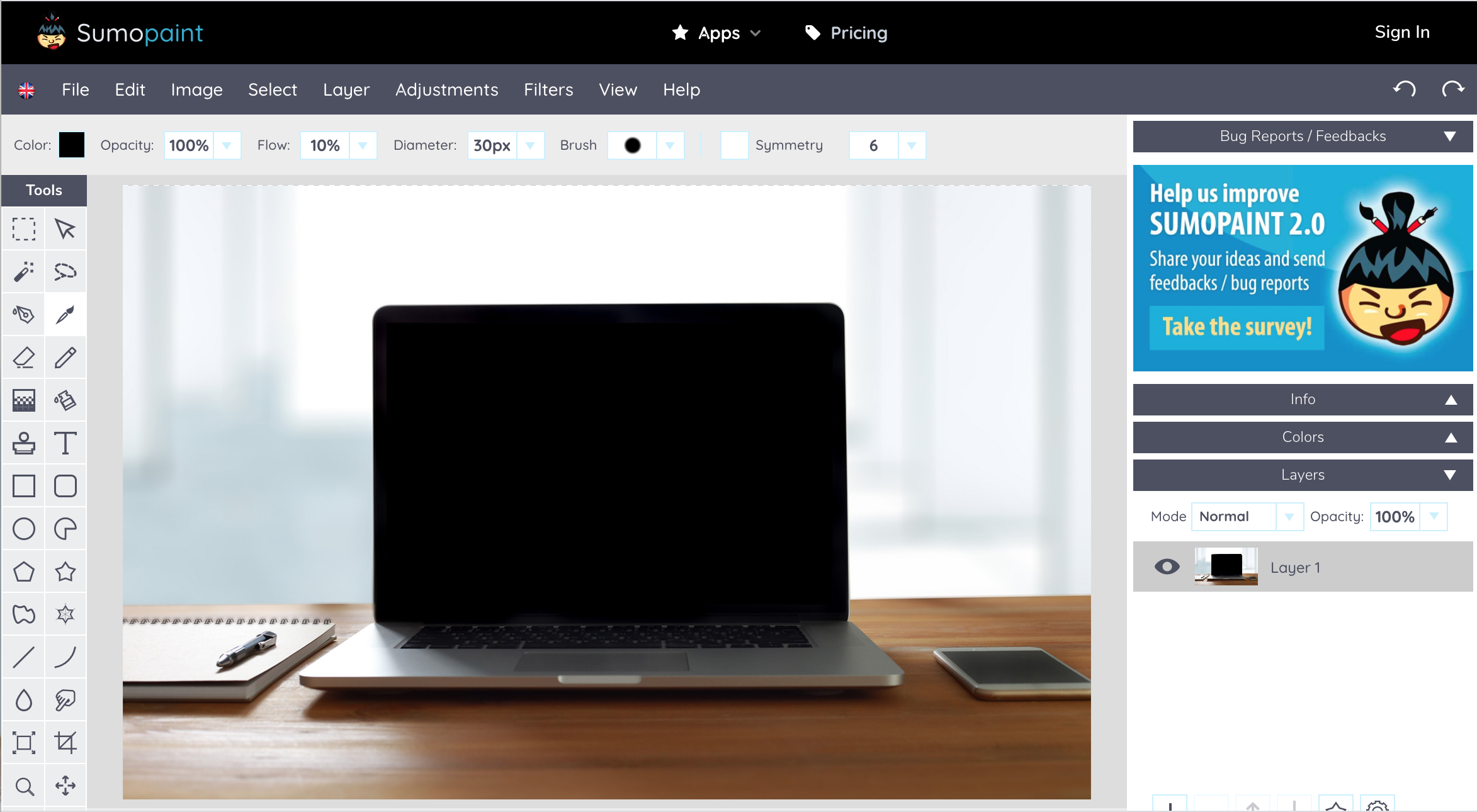
画像がキャンバスに追加されます。

新規レイヤーを作成して、合成したい画像を追加
ベース画像の上に別の画像を合成したい場合は、レイヤー(編集の層)を足す必要があります。
レイヤーはフォトショップにも存在する概念で、2つの異なる要素を分けるための層だと思ってください。例えば、ひとつの層(レイヤー)に同じ画像があると、個別での編集が難しくなってしまうので、基本的にはコンテンツはレイヤーにわけて作業していく必要があります。
合成画像用の新規レイヤーを作成します。
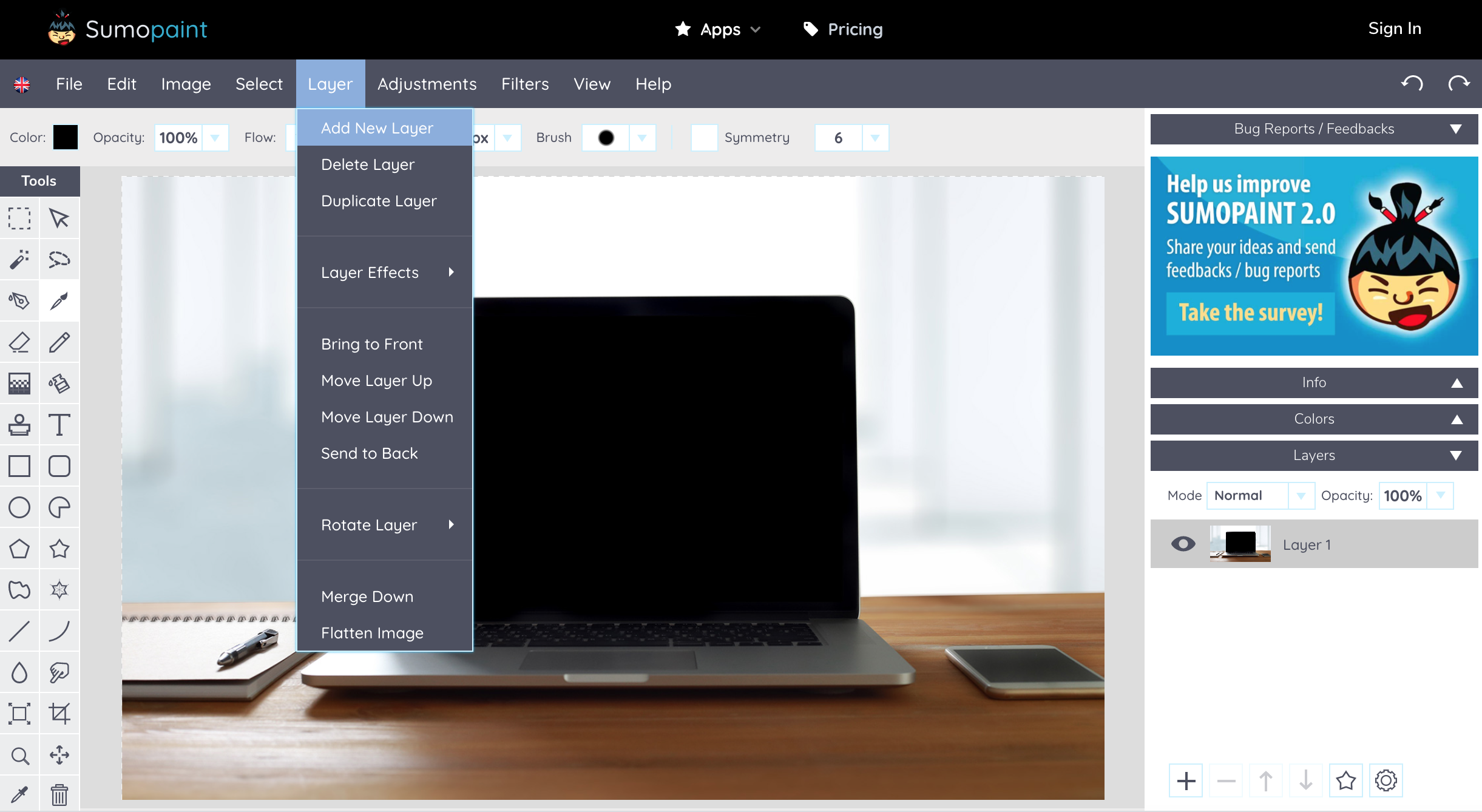
「Layer」→「Add New Layer」でレイヤーを追加します。

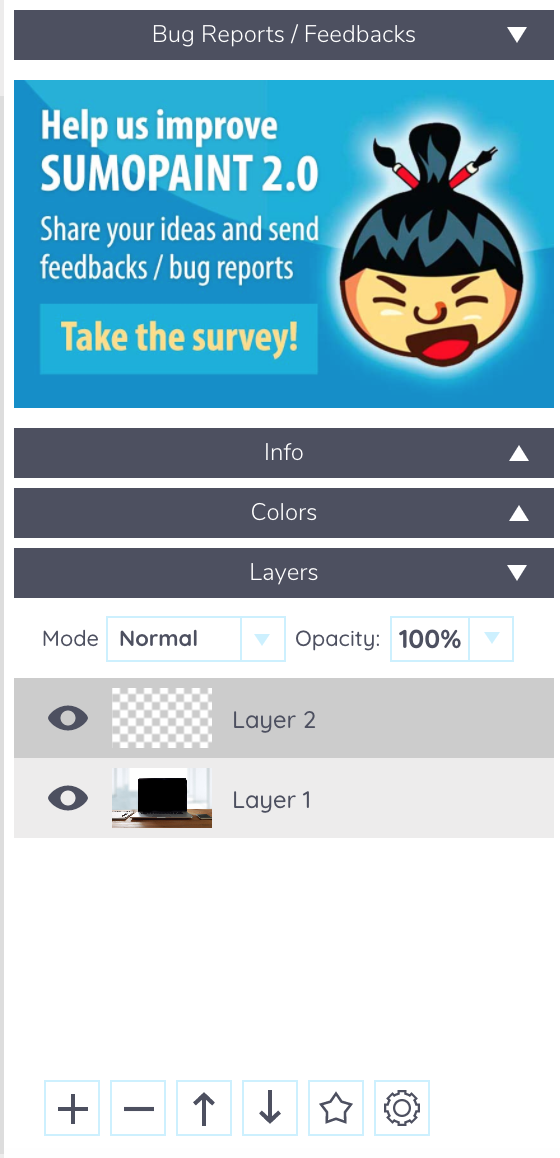
レイヤーが追加されます。

追加したレイヤーに合成画像を追加
新規で追加したレイヤーに合成画像を追加します。
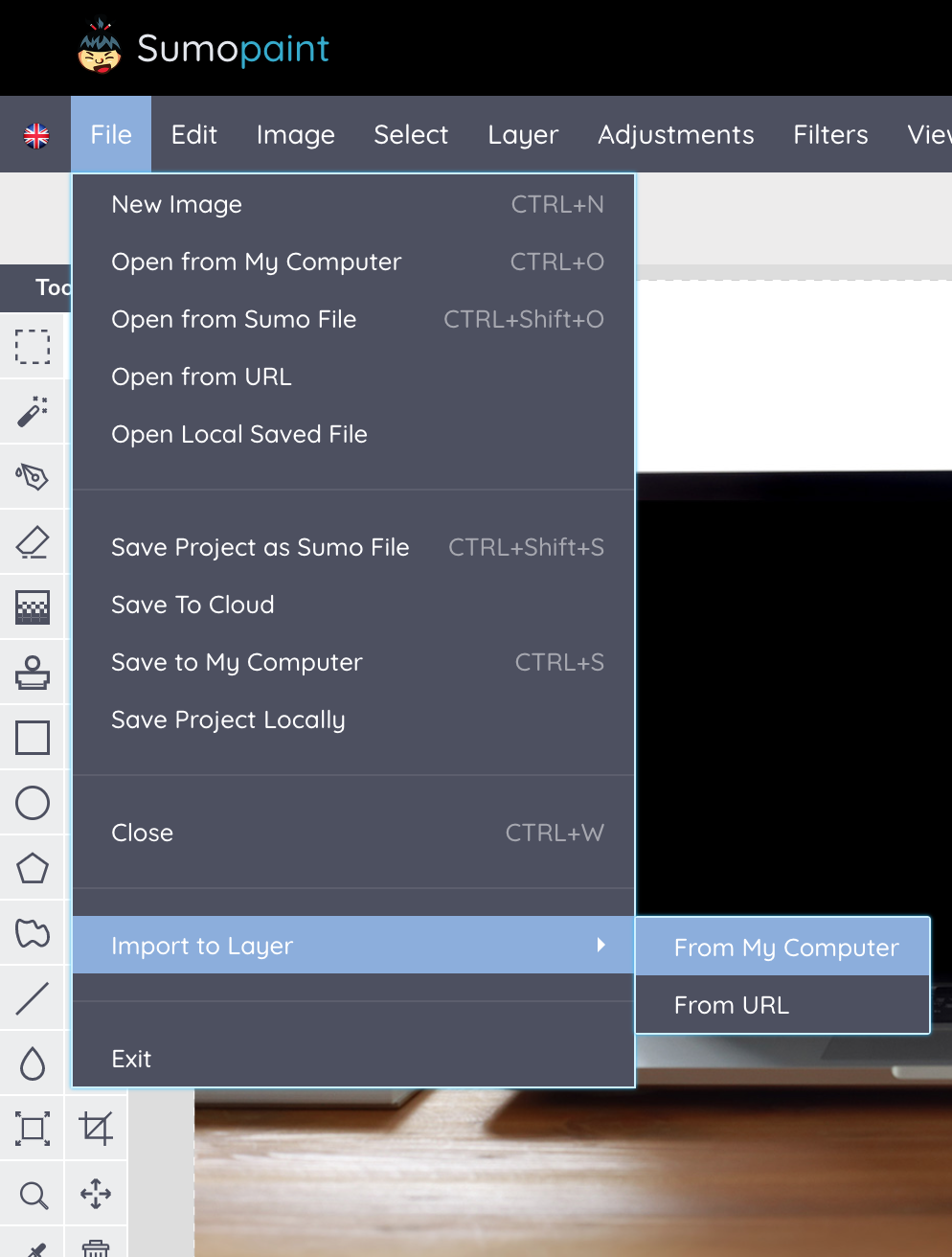
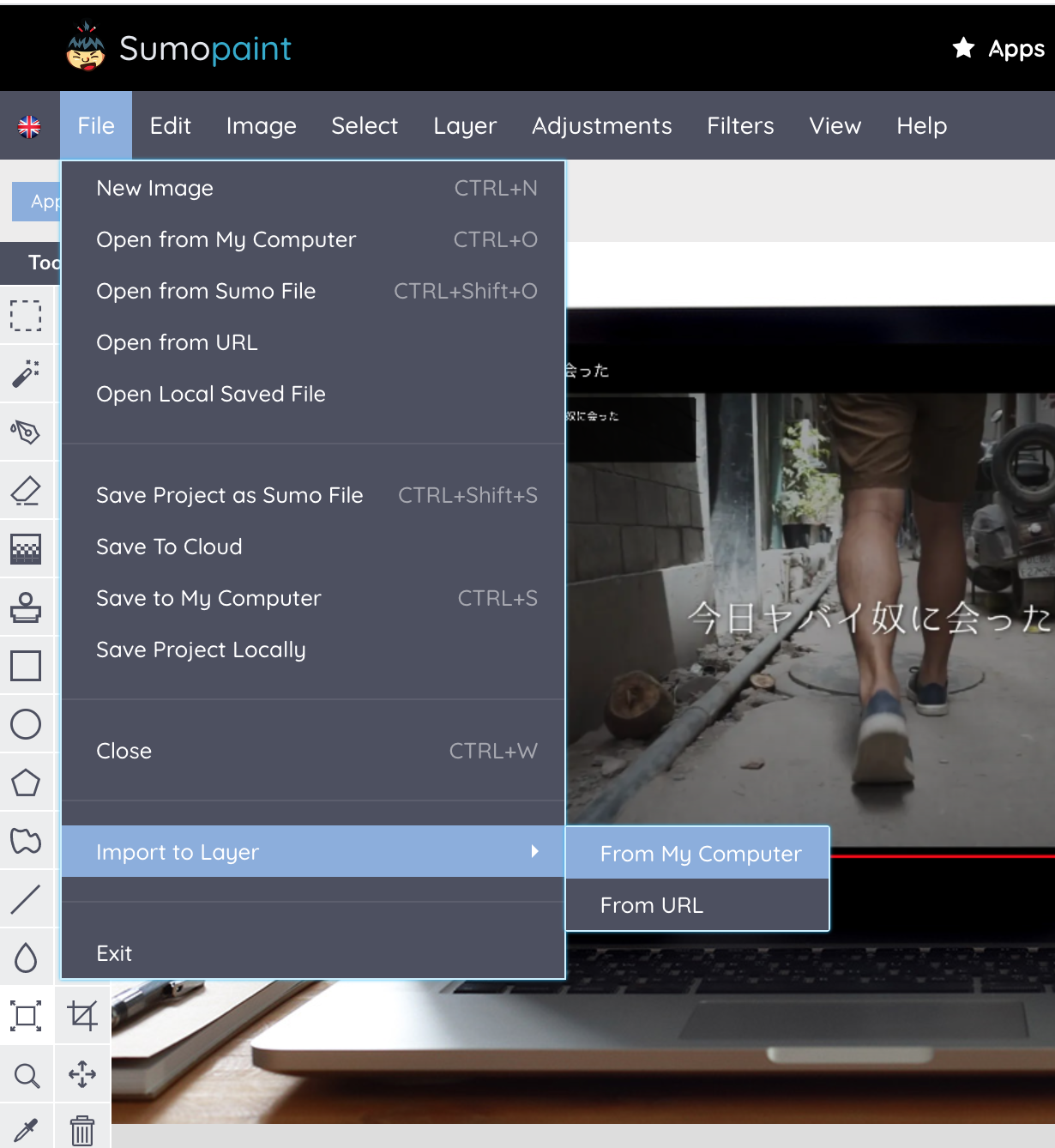
「File」→「Import to Layer」→「From Mt Computer」

新規レイヤーに画像が追加されます。

追加した画像のサイズを調整
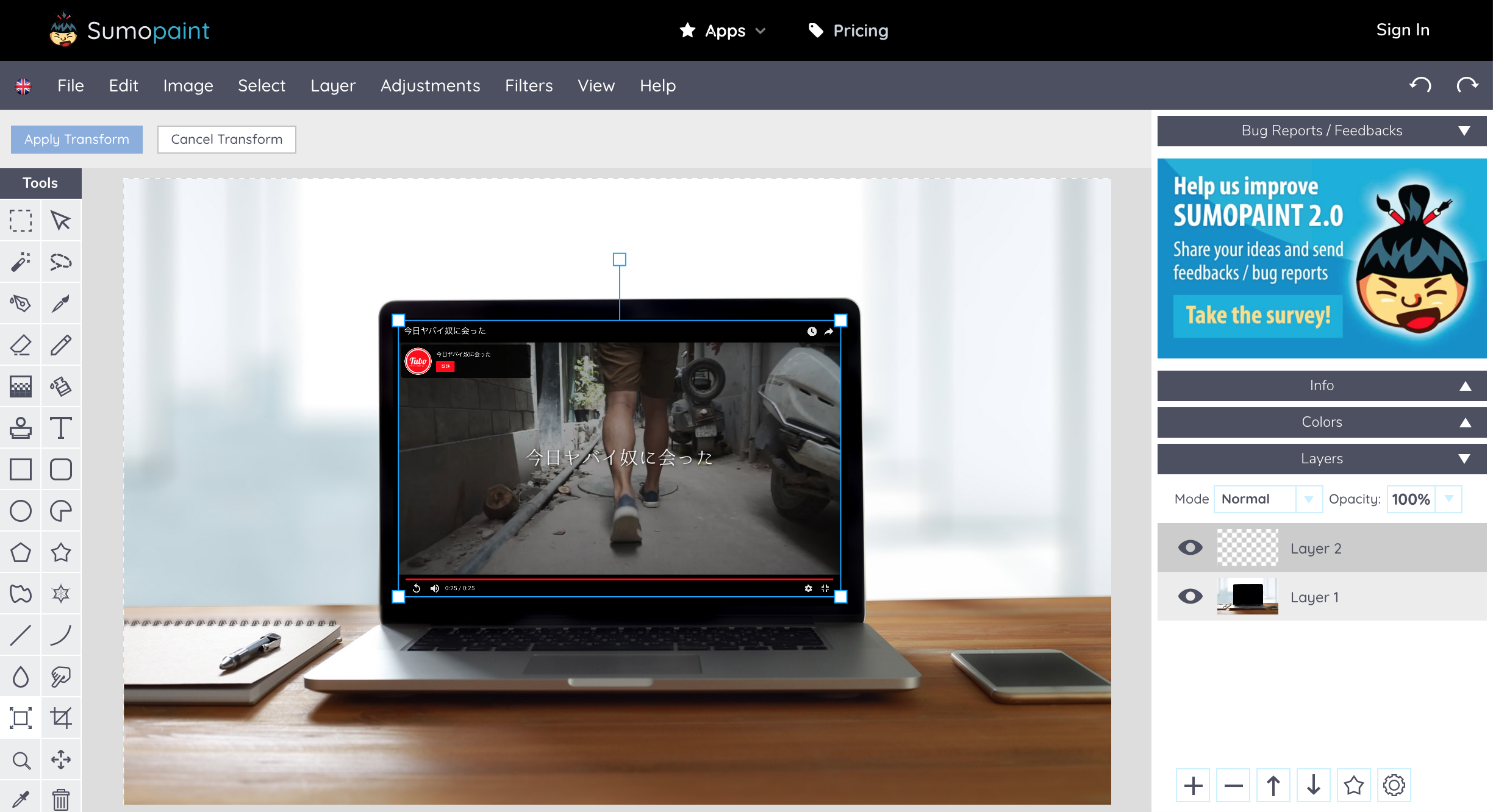
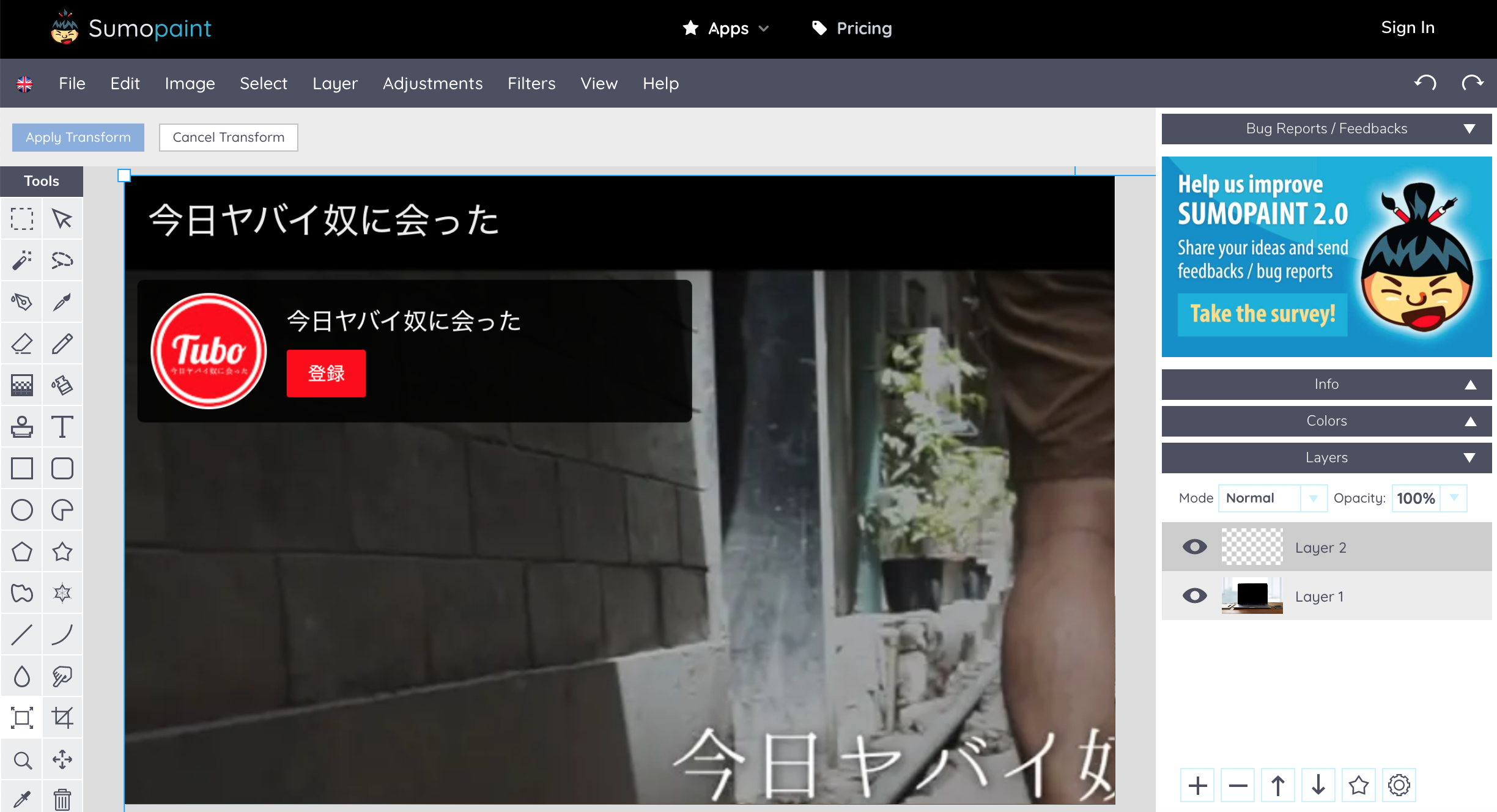
追加したスクリーンショットの画像がベースのサイズより大きいため、キャンバスからはみ出した状態です。これを調整していきます。
※スクリーンショットのサイズが大きすぎて作業し辛い場合は、予めサイズを調整してから追加すると楽です。詳しくは下の「④ スクリーンショットのサイズを調整」を参照してください。
追加した画像の左上の□にカーソルを合わせた状態でスライドさせながら縮小します。
一回縮小したら、Shiftを離した状態で画像を移動できるので、画像を左上に持っていき、何度か繰り返します。
縮小する際は、必ずShiftキーを押しながら作業してください。
※Shiftキーを押さないと画像の比率が保たれません。
何度か縮小作業を繰り返して、ベース画像にうまく収まるように調整します。
※縮小のための□は四隅にあって、全て選択可能です。
画像が上手く配置できたら、右上の「Apply Transform」で編集を保存します。
画像を書き出す
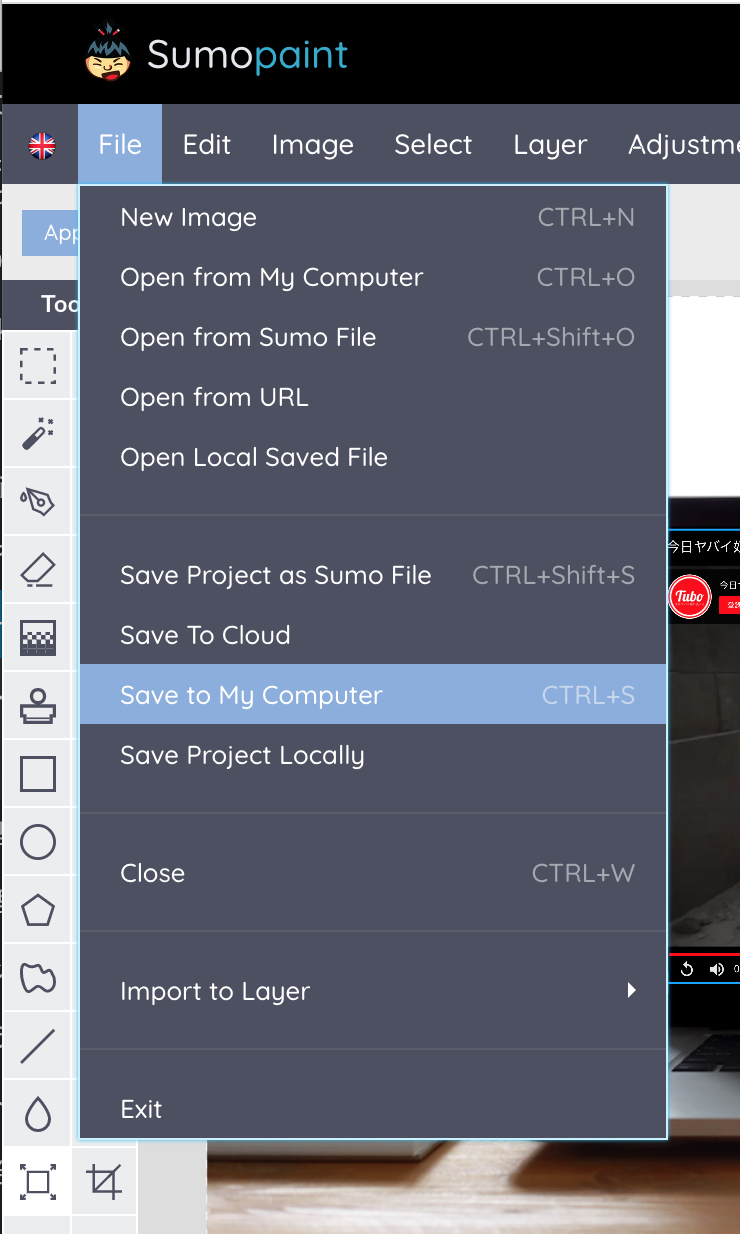
編集が終わったら画像を書き出します。

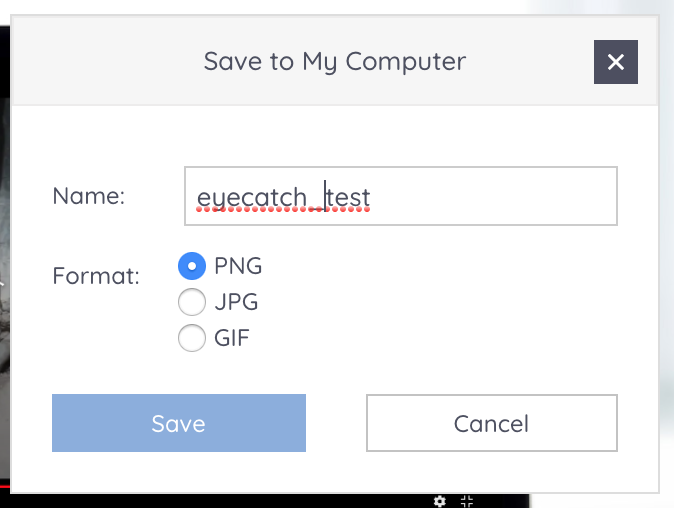
保存形式の画面が出るので、任意の名前とフォーマットを選んで「Save」を選択。

画像が出来上がります。
以上で操作終了です。
③ 作業データをファイルで保存
毎回新規で作業を繰り返すこともできますが、SUMO PAINTのファイルを保存して、そこから作業を再開することも可能です。
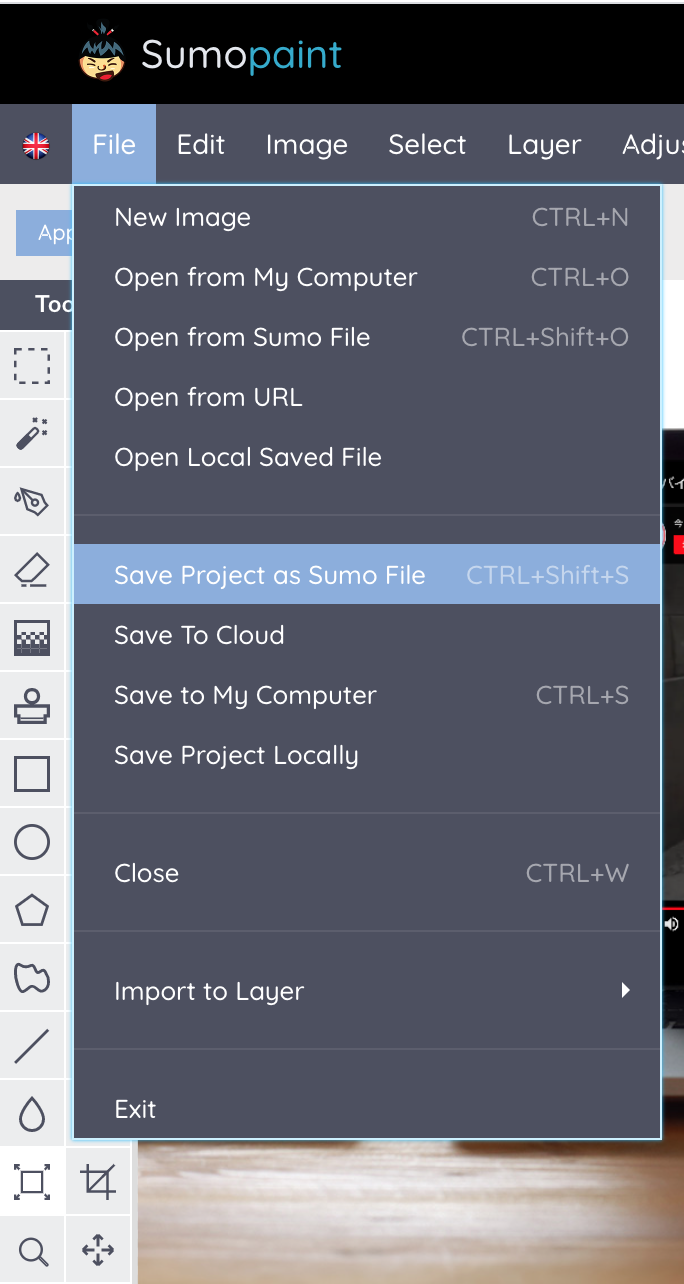
作業プロジェクトを保存するには「File」→「Save Project as Sumo File」と進みます。

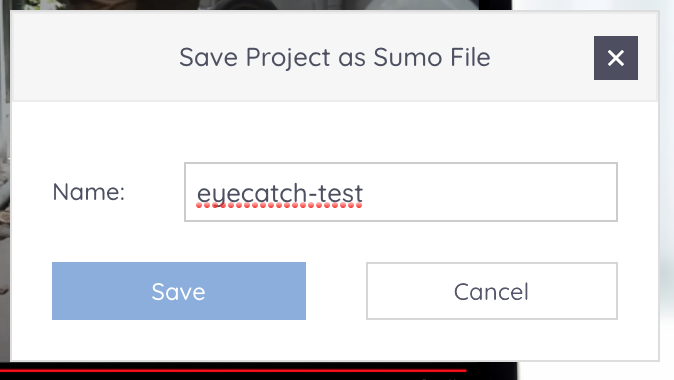
任意のプロジェクト名を記入して「Save」で保存します。

プロジェクトファイルを呼び出してみる
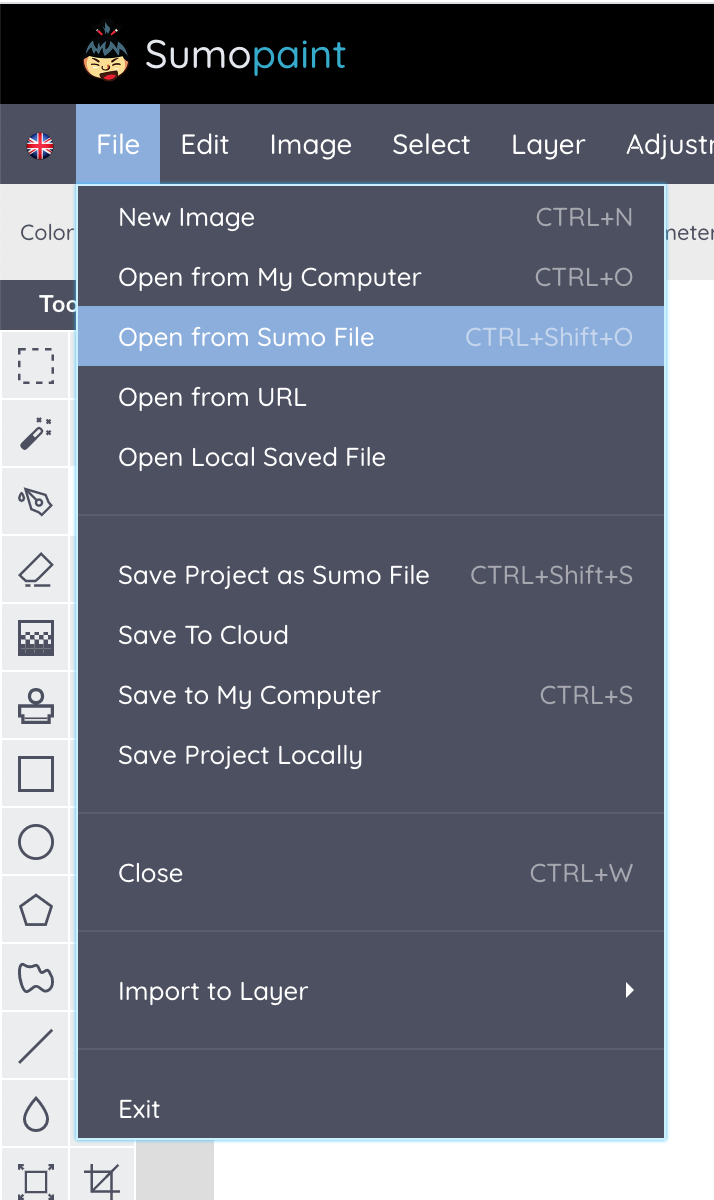
新規でプロジェクトファイルを呼び出して作業するには、「File」→「Open from Sumo File」でプロジェクトファイルを呼び出します。

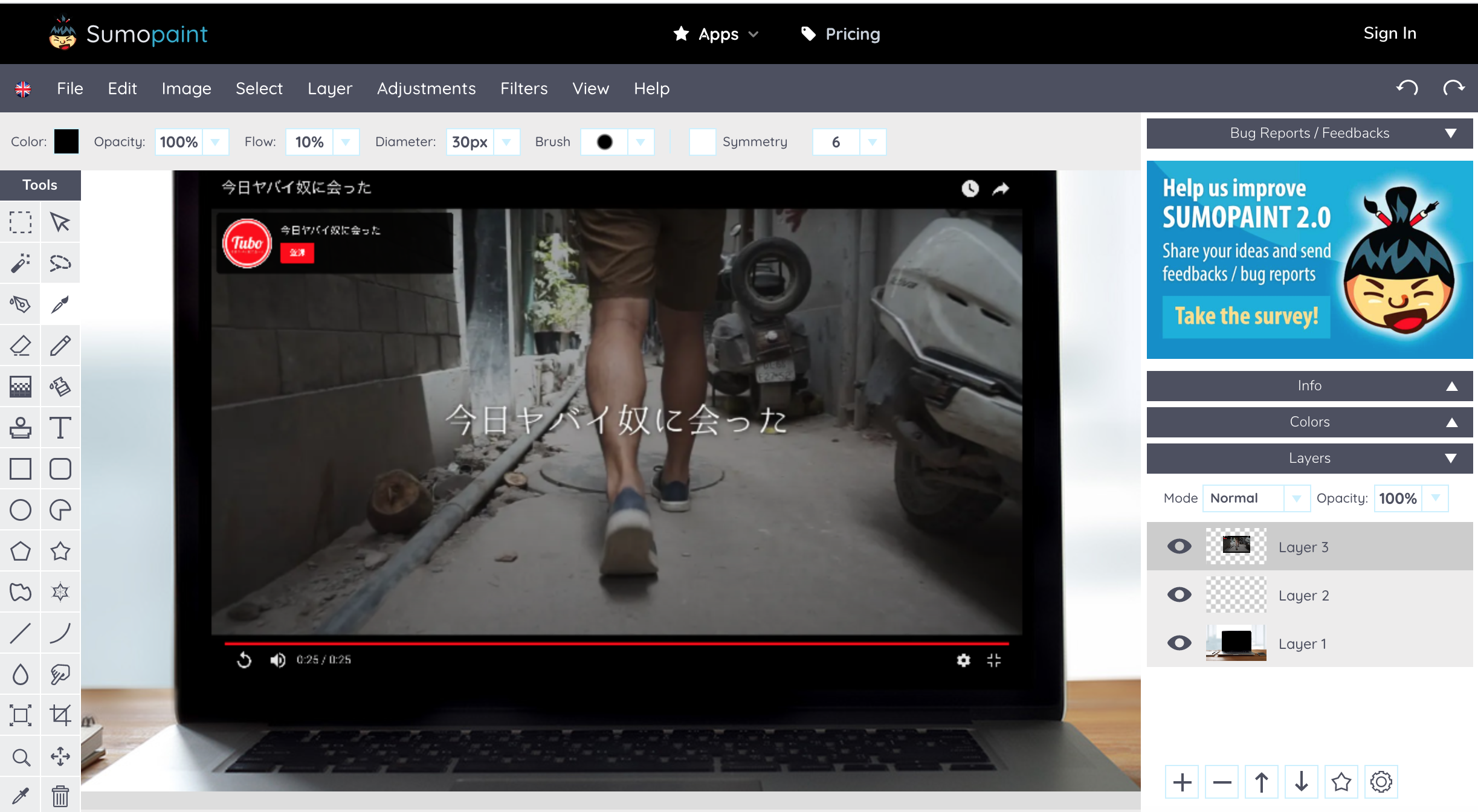
プロジェクトが呼び出されました。

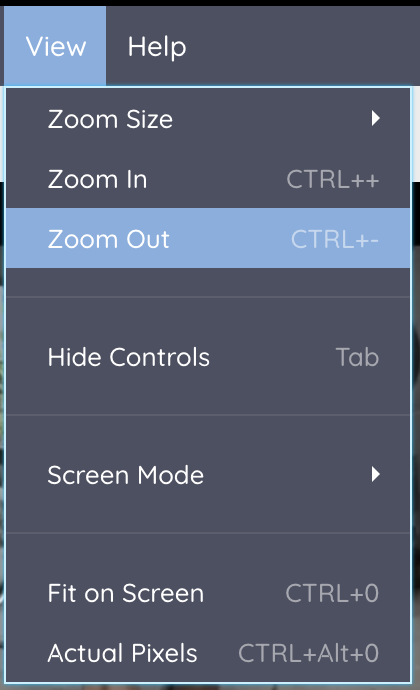
画面が少し切れてしまって編集しずらいので、ズームアウトさせます。
「View」→「Zoom Out」

合成箇所が画面に収まって編集しやすくなりました。
プロジェクトファイを使って新規画像を合成する
呼び出したプロジェクトファイルに新規で画像を追加して合成していきます。
やり方は、「追加したレイヤーに合成画像を追加」からの操作方法と一緒です。
※新規でレイヤーを追加する必要はありません。

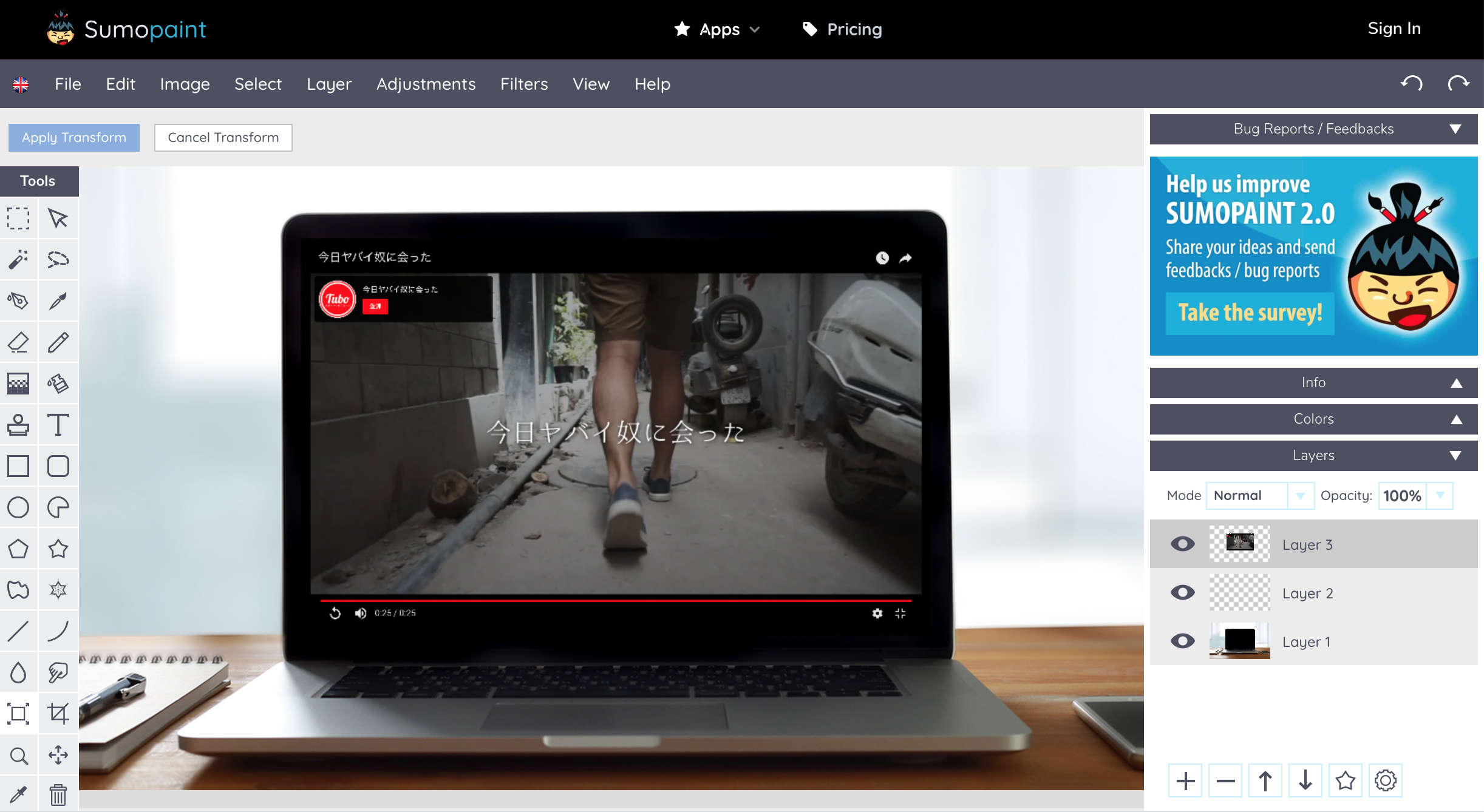
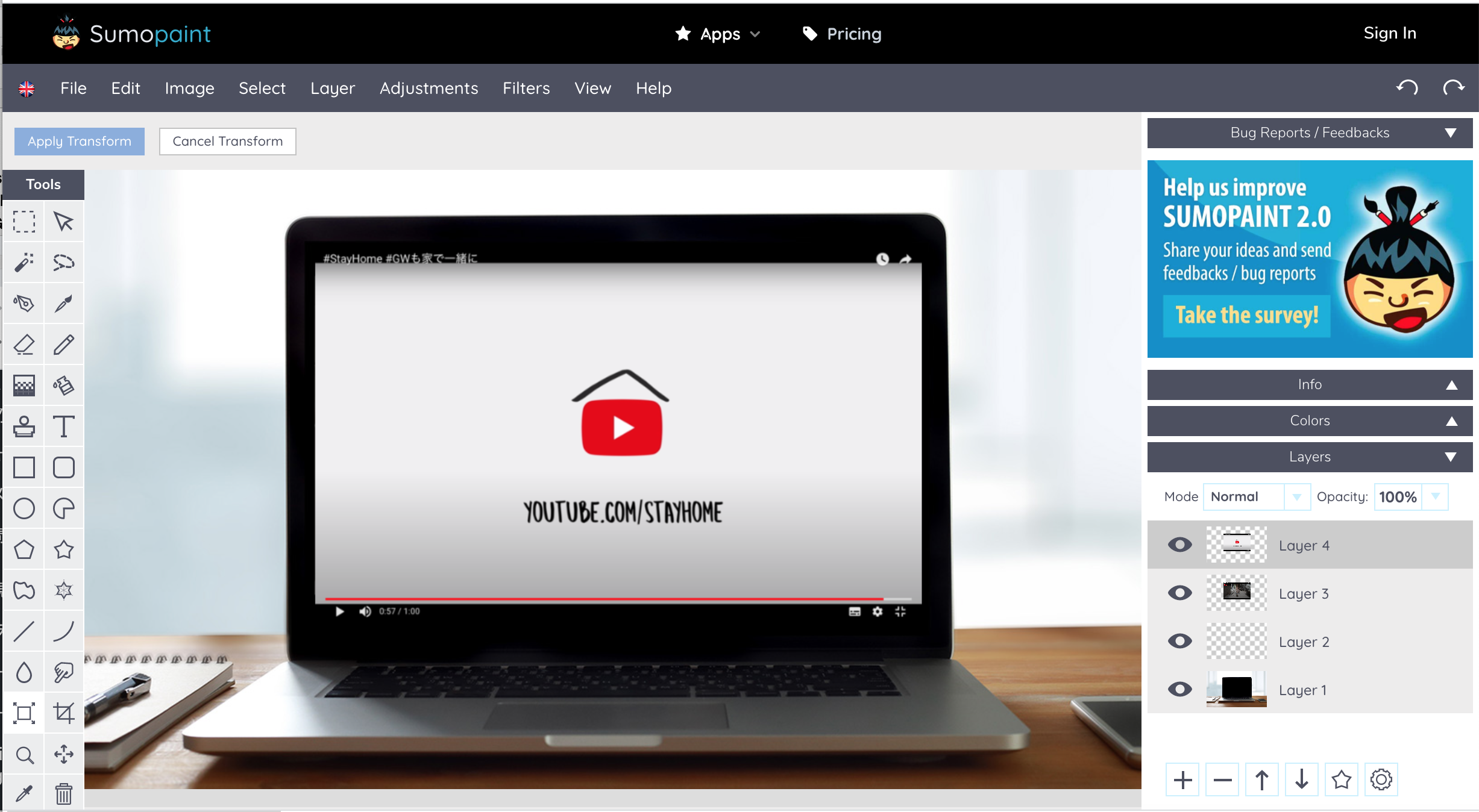
追加された画像のサイズを調整して配置します。
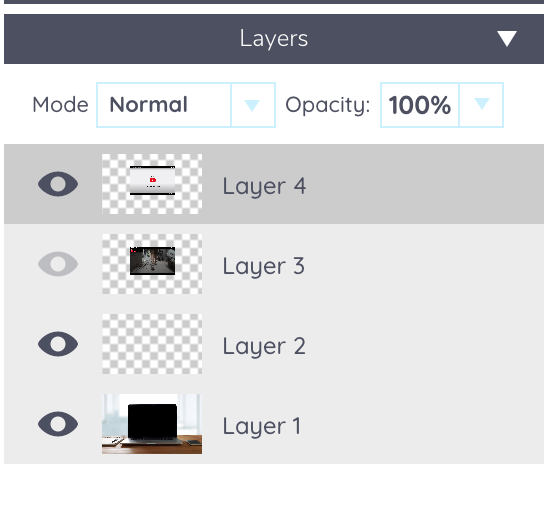
前の合成画像が残ってしまっているので、削除か非表示にします。(見本画像ではLayer3)
レイヤーを非表示にするには目のマークをクリック。

目のマークが薄くなると、レイヤーが非表示になってそのコンテンツは表示されなくなります。
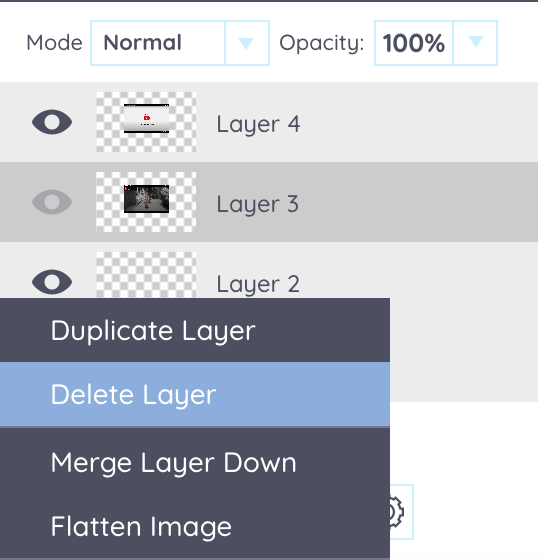
レイヤーを削除したい場合は、該当レイヤーを右クリックで「Delete Layer」で削除できます。

どちらかの方法で古い画像を非表示にさせたら、「Apply Transform」で編集を保存。
保存したら書き出します。
④ スクリーンショットのサイズを調整
元画像に合成するYoutube画面のスクリーンショットが大きすぎると、画像を読み込んだときに見切れて編集がし辛い問題が発生します。
その場合、予めスクリーンショットの画像サイズを調整してからSUMO PAINTに読み込んであげると、編集が楽になります。
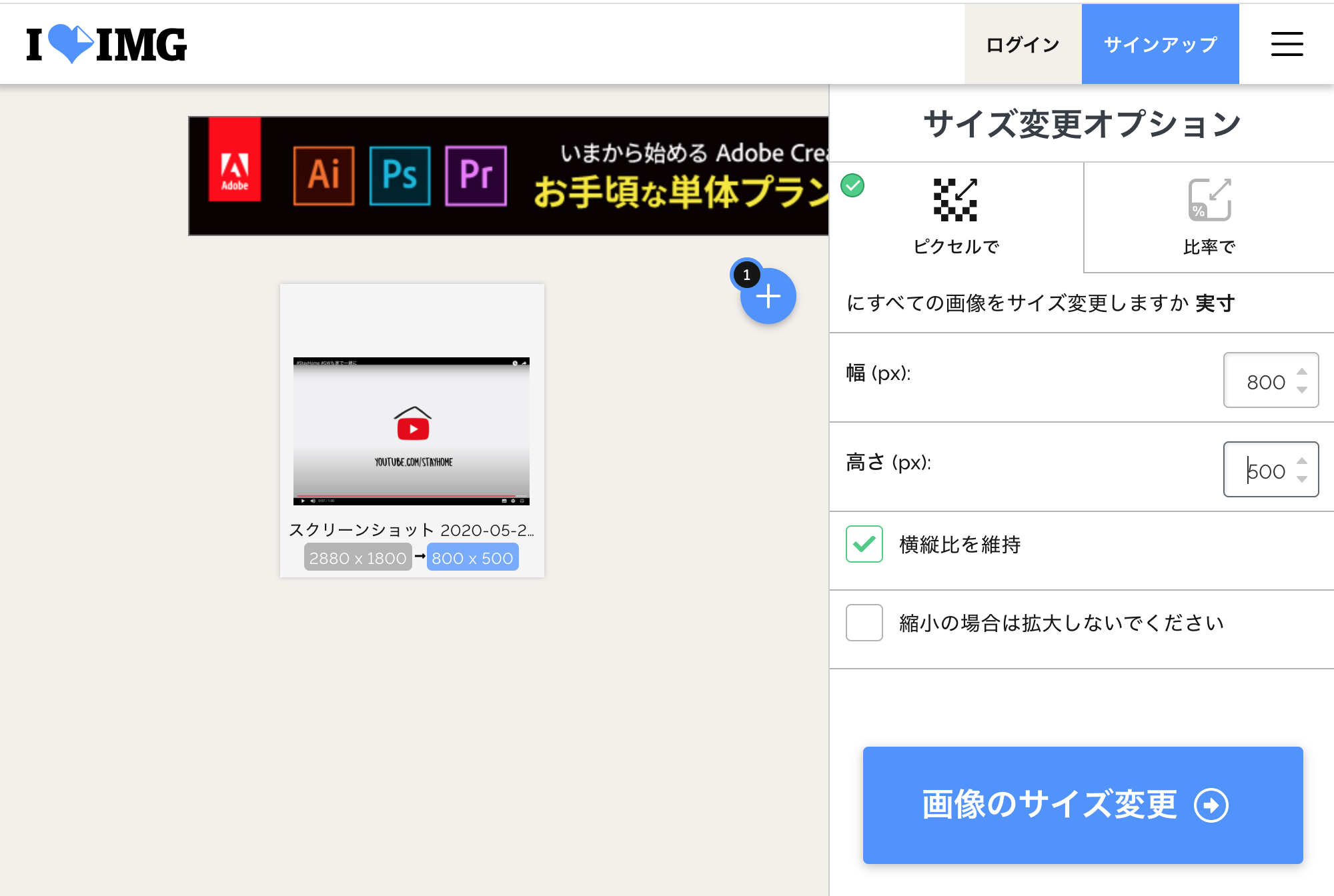
画像サイズの変更方法
画像サイズの変更には下記のサイトが便利です:
https://www.iloveimg.com/ja/resize-image
変更したい画像を呼び出すと編集画面が表示されます。幅 (px):に任意の数値を入れて画像サイズを変更します。
※合成用の画像サイズは幅800pxぐらいがちょうどいいです。横縦比を維持は必ずチェック入れた状態で数値を入れてください。

終わったら、「画像サイズ変更」で保存します。