テーマをインストールしたら、次は「子テーマ」を作成しよう。
WordPress(ワードプレス)には「子テーマ」という概念があり、テーマのカスタマイズは主にこの「子テーマ」を使ってやっていく。
このレベルでは、子テーマの簡単な説明と、設定方法を攻略していく。
テーマのカスタマイズには子テーマを使用しよう
「子テーマ」はWordPress(ワードプレス)独自の仕様で、簡単にいうと使いたいテーマの分身みたいなものだ。
テーマのカスタマイズには様々な設定やCSSなどに変更を加えて作業していくが、やっかいなことに、テーマをアップデートすると加えた変更は初期化されてしまう。
テーマは頻繁にアップデートされるので、その度に一からカスタマイズし直すのはばかばかしい。
そこで、子テーマの出番というわけだ。
子テーマはメインのテーマ(親テーマ)の必要最低限のものだけ引き継ぐので、コアとなるファイルは親テーマのものを使用する。
子テーマについて詳しい説明をする前に、先ずは実際に子テーマを作成してインストールしてみよう。
子テーマの作成はプラグイン「Child Theme Configurator」が便利
子テーマの作成方法はいくつかあるが、一番便利なのはプラグインを使ってサクッと作成してしまうことだ。
子テーマ作成にオススメのプラグインは「Child Theme Configurator」。先ずはインストールしてみよう。

インストールしたら、ダッシュボードから「ツール」→「Child Themes」と進む。
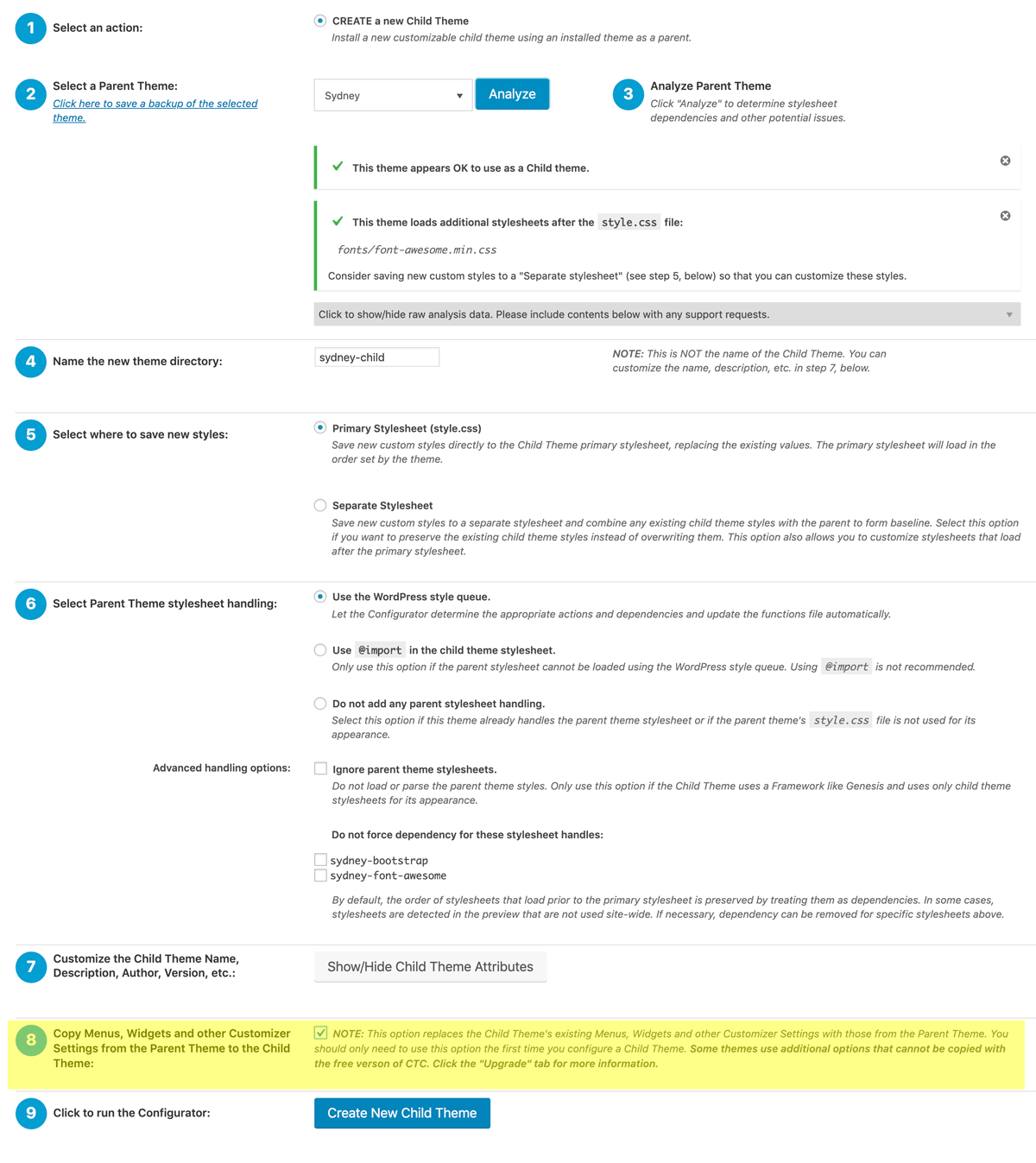
「Child Theme Configurator」の設定画面が表示されたら、②の「Select Parent Theme」でターゲットとなるテーマ「Sydney」が選択されているか確認しよう。
OKなら「Analyze」を選択する。
「Analyze」が完了したら、下記の参考画像のように、英語で表記された結果画面が表示されるはずだ。
とくに大きな変更を加える必要は無いが、上から順に説明しよう。
①〜③は「Analyze」を選択する前に設定した項目だ。
②のチェックマークは子テーマの作成に問題無いことが表記されている。
④〜⑦は基本的にこのままの設定でOKだ。
子テーマのディレクトリ名を変更するかどうか。ここはこのままでOKだ。
子テーマ用のスタイルシート(CSS)を設定する。ここも「Primary Stylesheet (style.css)」のままでOK。
子テーマのスタイルシートを呼び出す方法だ。ここも「Use the WordPress style queue.」のままでOK。
子テーマの詳細が確認できる。「Show/Hide Child Theme Attributes」をクリックすると表示されるが、とくに変更は必要ない。
ここでは親テーマで設定したカスタマイズを引き継ぐかどうか選択できる。まだ何もカスタマイズしてない場合はとくに気にする必要はないが、もし親テーマをカスタマイズしていた場合はここにチェックを入れよう。
子テーマにファイルを追加しよう
子テーマの作成が完了すると、自動的に「function.php」 と 「style.css」のファイルが作成される。
「function.php」は子テーマの動作を設定するファイルなので基本的には編集することは無いだろう。
「style.css」は子テーマのスタイルシートなので、ここはカスタマイズで使用する。
この他にも、作っておいた方がいいファイルがあるので、予め作成しておこう。
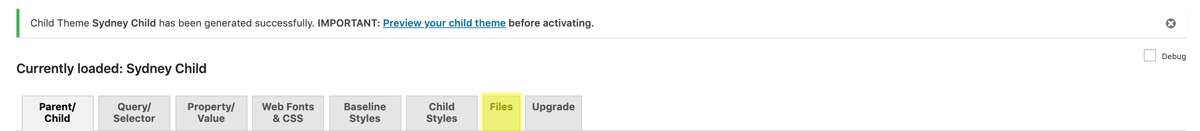
「Child Theme Configurator」の画面のメニュータブから、「Files」を選択する。
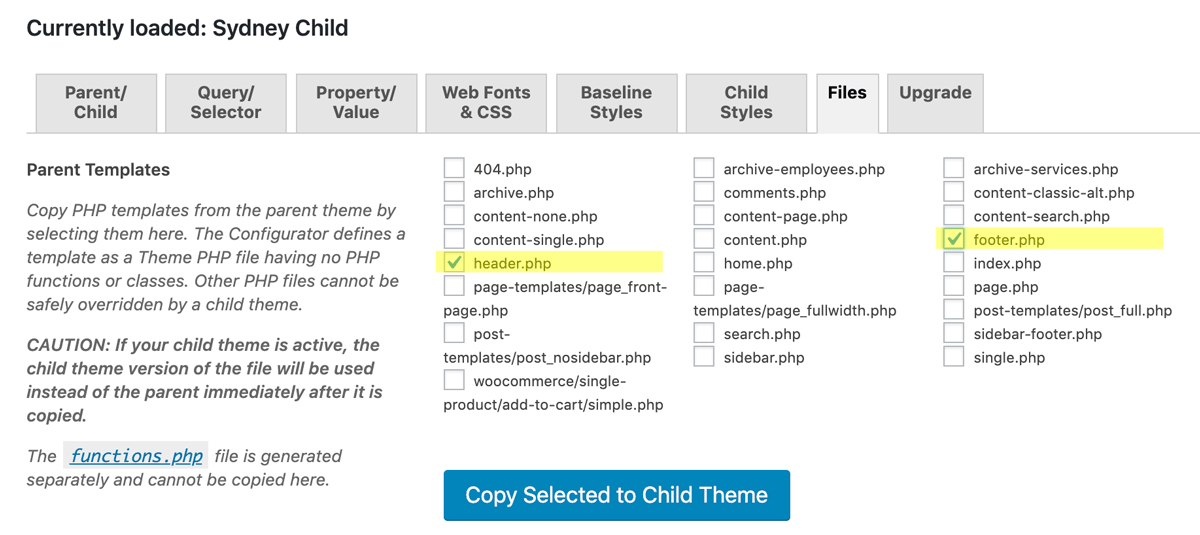
「Files」の画面では、どのファイルを親テーマからコピーするのか選択できる。
まだ何もカスタマイズしていない場合でも、後々カスタマイズが必要なファイルをコピーしておこう。
ここでは、「header.php」と「footer.php」をチョイスしている。
この2つのファイルはコードを追記してカスタマイズすることが多いので、コピーしておくと便利だろう。
ファイルのコピーはいつでもこの画面から可能なので、必要に応じて利用しよう。
選んだら、下の「Copy Selected to Child Theme」をクリックして完了だ。
子テーマを有効化しよう
ダッシュボードの「外観」→「テーマ」で先ほど作成した子テーマがあるか確認しよう。
テーマ一覧に「Sydney Child」があれば子テーマの作成が成功している。
子テーマを選んで有効化しよう。

子テーマの作成は「Child Theme Configurator」を使おう
子テーマに必要なファイルを追加コピーしよう






![[実践編 Level 10.] WordPress(ワードプレス)テーマ選び|コーポレートサイト(1カラム)に最適なテーマ「Sydney(シドニー)」](https://www.wordpress-quest.com/wp-content/uploads/2019/04/sydney_eyecatch-375x375.gif)