「子テーマ」を作成したら、次はテーマのセットアップから始めよう。
初期状態ではロゴも何も無いサイトが表示されているはずなので、インストールした「Sydney(シドニー)」を参考に、カスタマイズ方法を攻略していこう。
なお、ここではあくまで一般的な1カラムのサイトを作る前提で進めていく。
まずは、レイアウトとカラー設定を攻略しよう。
テーマカスタマイザーを使ってテーマのレイアウトとカラー設定をしよう
「WordPress(ワードプレス)にはテーマをカスタマイズする上で、変更箇所を確認しながら設定ができる便利な機能がついている。
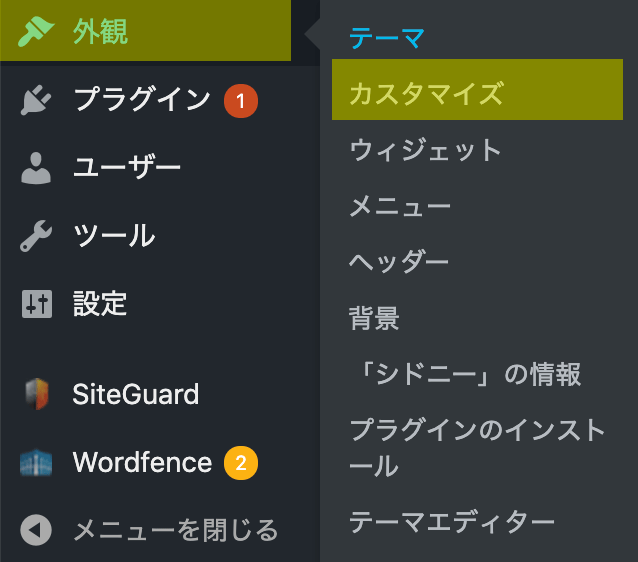
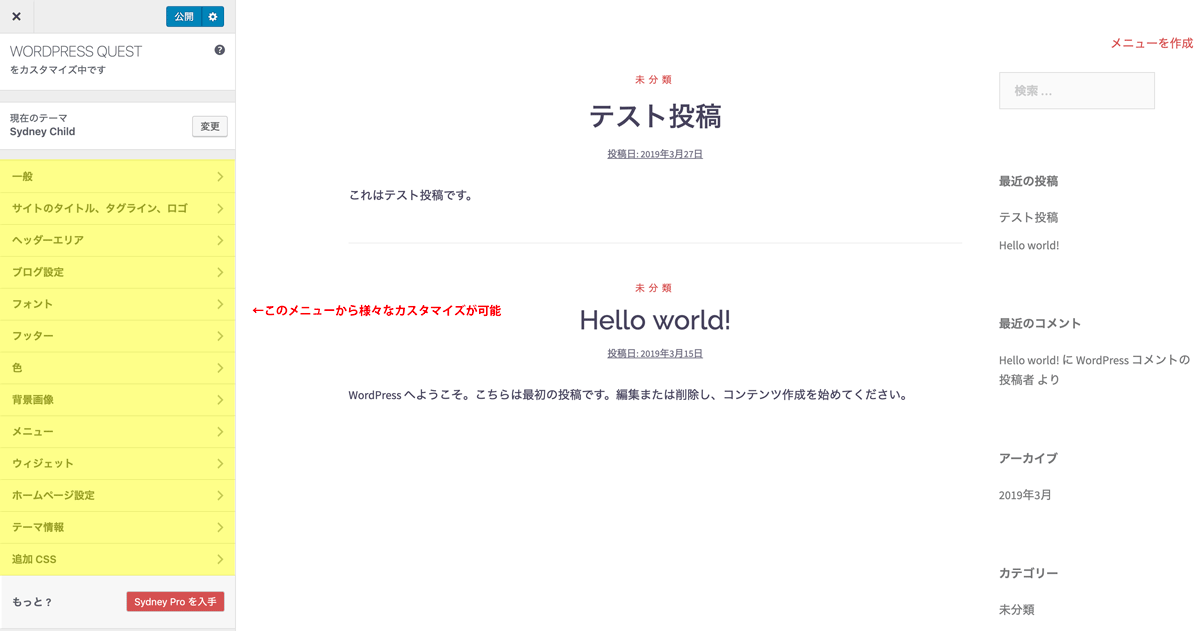
「ダッシュボード」→「外観」→「カスタマイズ」と進もう。

カスタマイザーでは、基本設定から細かいレイアウトの設定などが可能だ。
左がカスタマイズ項目のメニューで、右は実際のサイトが表示される。
カスタマイズメニューで設定を変更すると、実施のサイトの表示も変更内容に連動して切り替わるので、変更を確認しながらカスタマイズを行えるので非常に利便性は高い。
先ずは上から順番に見ていこう。
なお、全機能を説明していたら長くなってしまうので、ここでは目的のサイトを作成する上で、必要な設定のみ攻略しいくとしよう。
サイトロゴを設定しよう
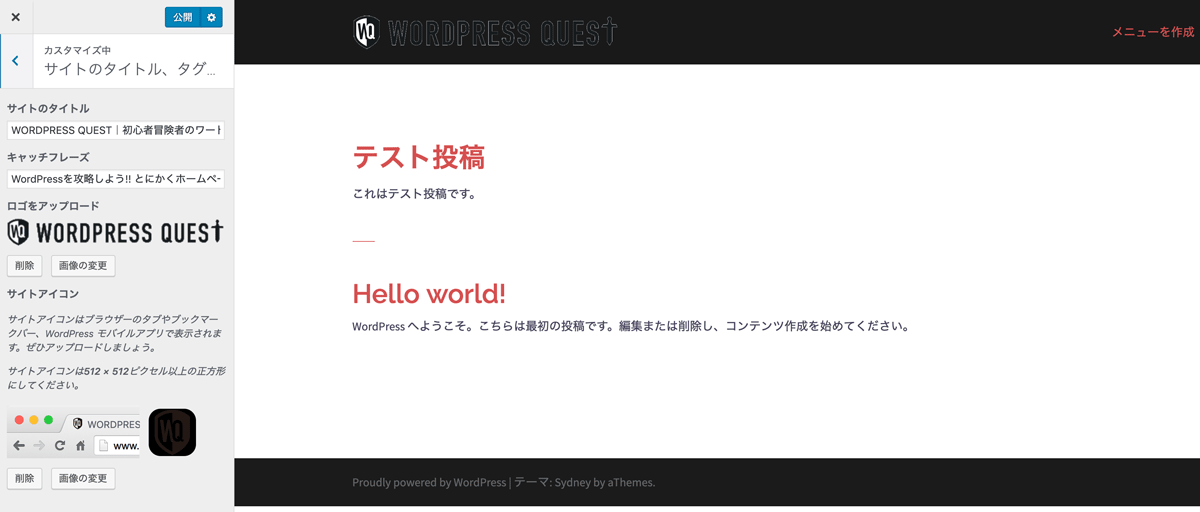
一番上にある「一般」は後回しにして、その下の「サイトのタイトル、タグライン、ロゴ」を選択する。
ここでは、サイトのタイトル、キャッチフレーズ、ロゴなどが設定可能だ。
これは、MACなどのReatinaディスプレイでは解像度が高めなため、通常のサイズではぼやけてしまうためだ。
これを回避するには、色々やり方があるが、初心者でも簡単な方法は画像のサイズを通常より大きめに作って、CSSなどでサイズを小さく制御するやり方がオススメである。
もし、そのサイズで設定するなら、実際に作るロゴのサイズは高さが150px以上になるように作成しておこう。
形式(拡張子)は普通のロゴなら「JPEG画像」もしくは「GIF画像」でOKだ。
出来上がったらロゴをアップロードしよう。
アップロードは「画像を選択」→「ファイルをアップロード」で作成したロゴデータを選べばOKだ。
ロゴの位置やサイズはあとから変更するので、とりあえずはこのまま進めよう。
「サイトアイコン」ではアドレスタブなどに表示されるファビコンを設定できる。
設定が完了したら、上にある「公開」のボタンを押して保存しておこう、
ヘッダーの種類を選択しよう
「Sydney(シドニー)」ではいくつかヘッダーの種類が用意されている。
デモサイトであった大きな画像を表示させたりすることも可能だ。
ここでは、シンプルにロゴだけを表示させる設定をやってみよう。
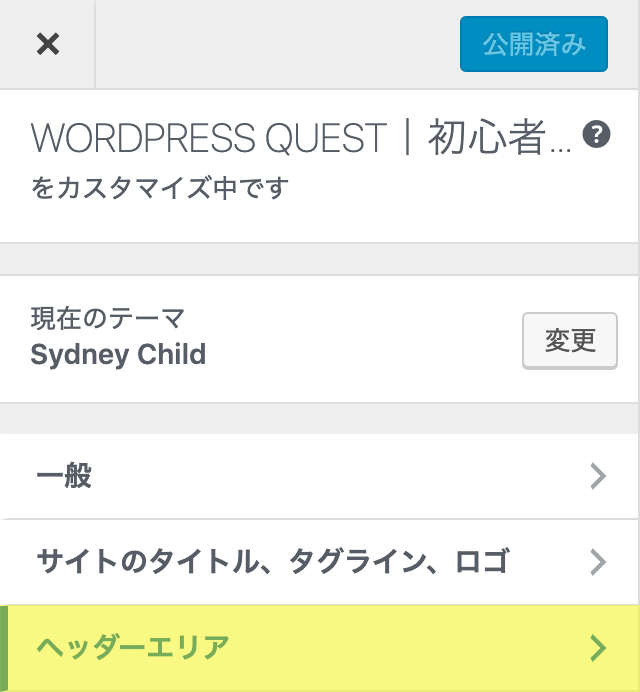
カスタマイザーのメイン画面に戻って、「ヘッダーエリア」を選択する。

「ヘッダーエリア」の画面では、「ヘッダーの種類」「ヘッダースライダー」「ヘッダーメディア」「メニュースタイル」と4つ項目がある。
今回は「ヘッダーの種類」と「メニュースタイル」のみを設定していく。
「ヘッダースライダー」と「ヘッダーメディア」についてはまた別のレベルで攻略したいと思う。
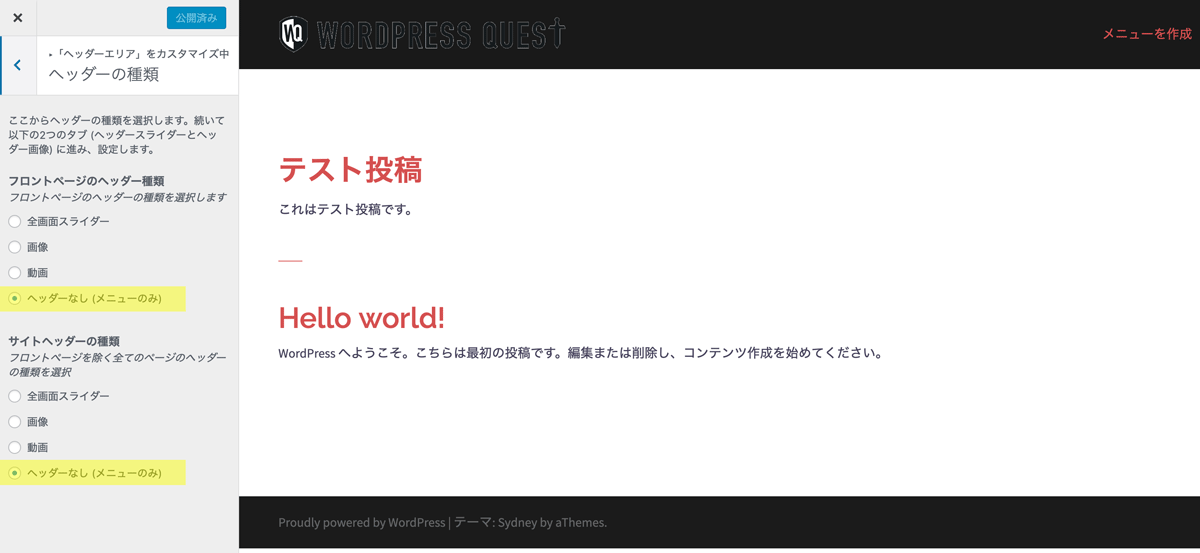
「ヘッダーの種類」ではヘッダーの見え方を変えられる。
ここでは、「ヘッダーなし (メニューのみ)」を選択しよう。
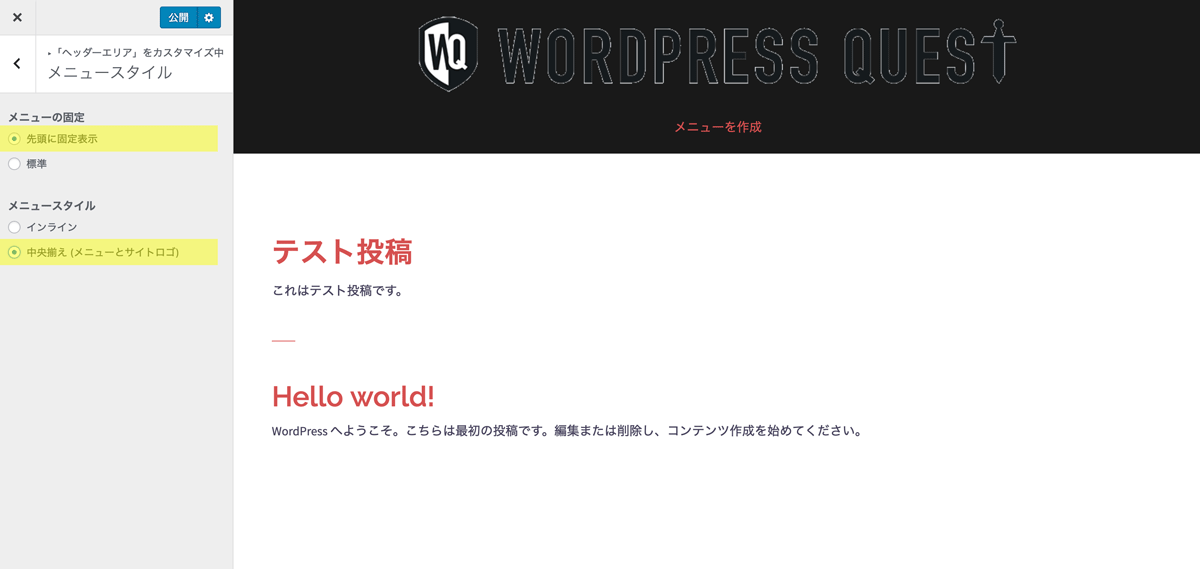
「ヘッダーエリア」に戻って、次は「メニュースタイル」を選択する。
ここでは、メニューの見え方が変えられる。
ここは好みなので、好きな見え方を選択してもらってOKだ。
上の「メニューの固定」は、下にスクロールした場合、メニューが画面の移動に合わせて追尾してくるようになる。
標準を選ぶと、逆にスクロールしてもメニューは動かずに位置は固定されるようになる。
コンテンツが増えたら、また再度ここの設定を変えて好きなほうを選ぶ感じで大丈夫だ。
「メニュースタイル」ではメニューとロゴの位置が変えられる。
・中央揃えでは、ロゴが中央でその下にメニューが表示される(メニューは格納されない)
これも見え方は好みなので、好きな方を選ぼう。
ここでは、「先頭に固定表示」と「中央揃え」を選んだ状態で攻略を進めていく。
設定したら「公開」を押して保存しておこう。
サイトのレイアウトを1カラムにしよう
初期現状では、右サイドにコンテンツが表示されている2カラムのレイアウトになっている。
これをコーポレートサイトっぽく1カラムに変更しよう。
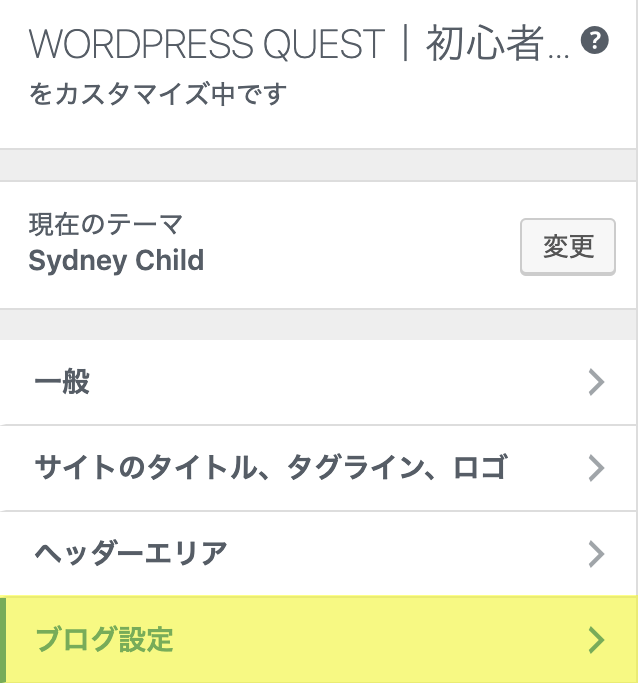
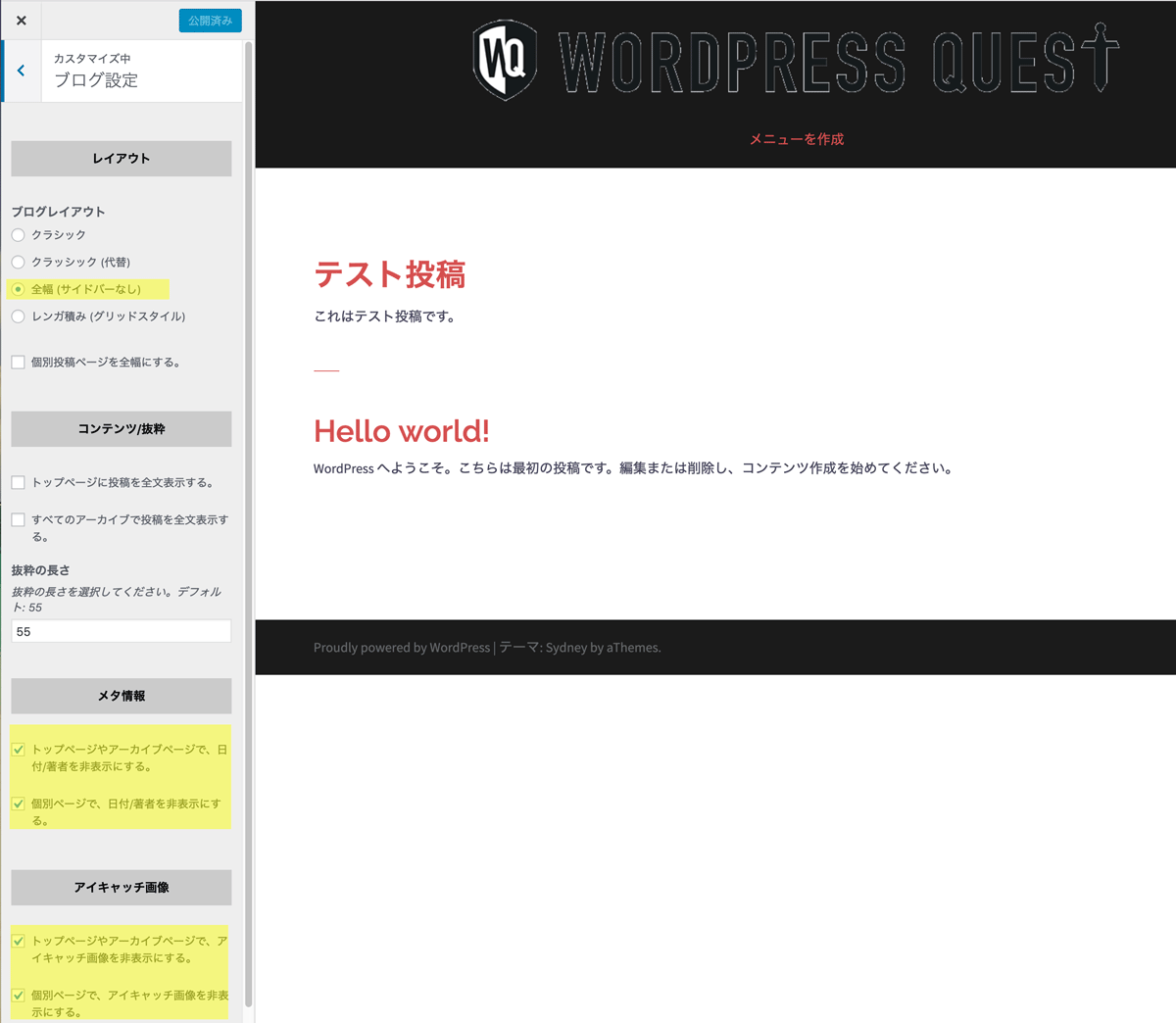
カスタマイザーのメイン画面に戻って、「ブログ設定」を選択する。

左のメニューから項目を選択していこう。
一番上の「レイアウト」では、コンテンツの配置が変えられる。
今回は1カラムのサイト制作が目的なので、ここは「全幅(サイドバーなし)」を選択する。
全幅にすると、ページの右に表示されていたサイドバーが消えて、1カラムのサイト表示に切り替わるはずだ。
続いて、下の「コンテンツ/抜粋」は主にブログサイト用の機能なので、ここではチェックを外そう。
残りの「メタ情報」と「アイキャッチ画像」もブログの機能なので、ここはチェックして非表示にしておく。
以上を設定したら、「公開」を押して保存しよう。
サイトのカラー設定を変更しよう
「フォント」と「フッター」については後ほどカスタマイズするので、現段階では飛ばして構わない。
続いてサイトのカラー設定を行っていく。
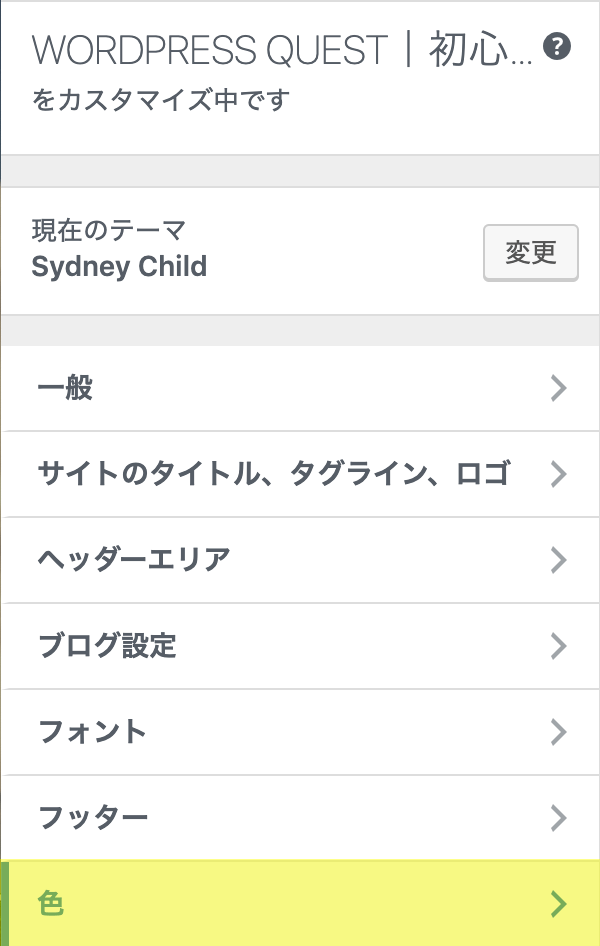
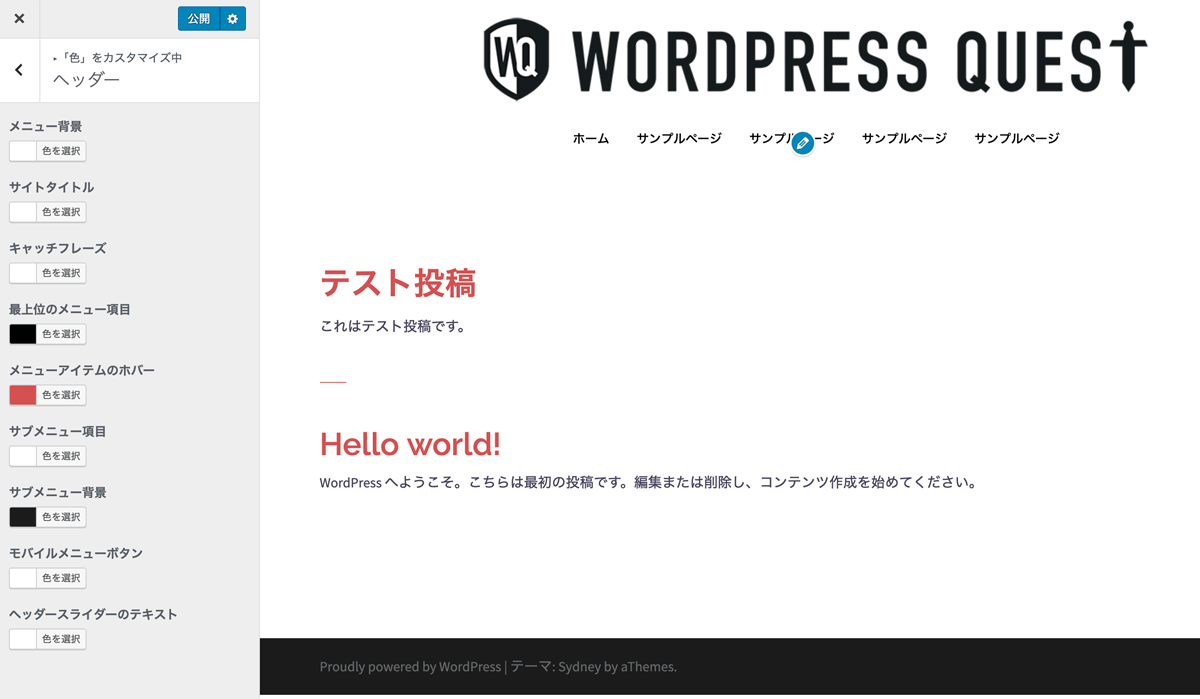
カスタマイザーのメイン画面に戻って、「色」を選択する。

項目が表示されるので一番上の「一般」から設定していく。
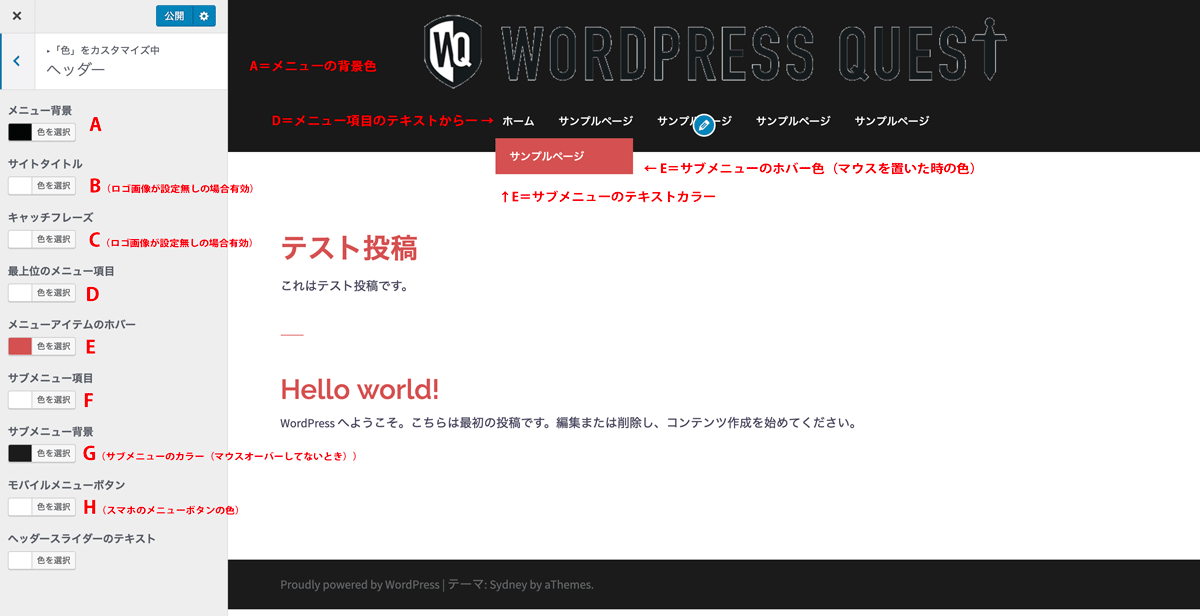
「背景色」、「メインカラー」、「全体のテキスト」、「行のオーバーレイ」とあるが、「色を選択」を選ぶとカラー変更が可能だ。
ここは実際に色を変えてみて、変化を確かめてもらうのが手っ取り早いだろう。
「メインカラー」:リンクの色を変更できる。サイトの雰囲気に合わせて変更しよう。できればリンクだとわかる明るい色の方が好ましい。
「全体のテキスト」:文字の色を変えられる。黒かまたは濃いグレーがオススメだ。あまり薄いと目がチカチカして疲れるので、注意。ちなみに、私がよく使うのは「#47425d」で、グレーがかった濃い青だ。
ここも好みで問題ないのでサイトの雰囲気に合わせてOKだ。
参考画像では、ヘッダー背景の色とロゴが被ってしまっているので、メニュー背景を白に変更して、メニューのテキストカラー(最上位のメニュー項目)を黒に変更してみた。
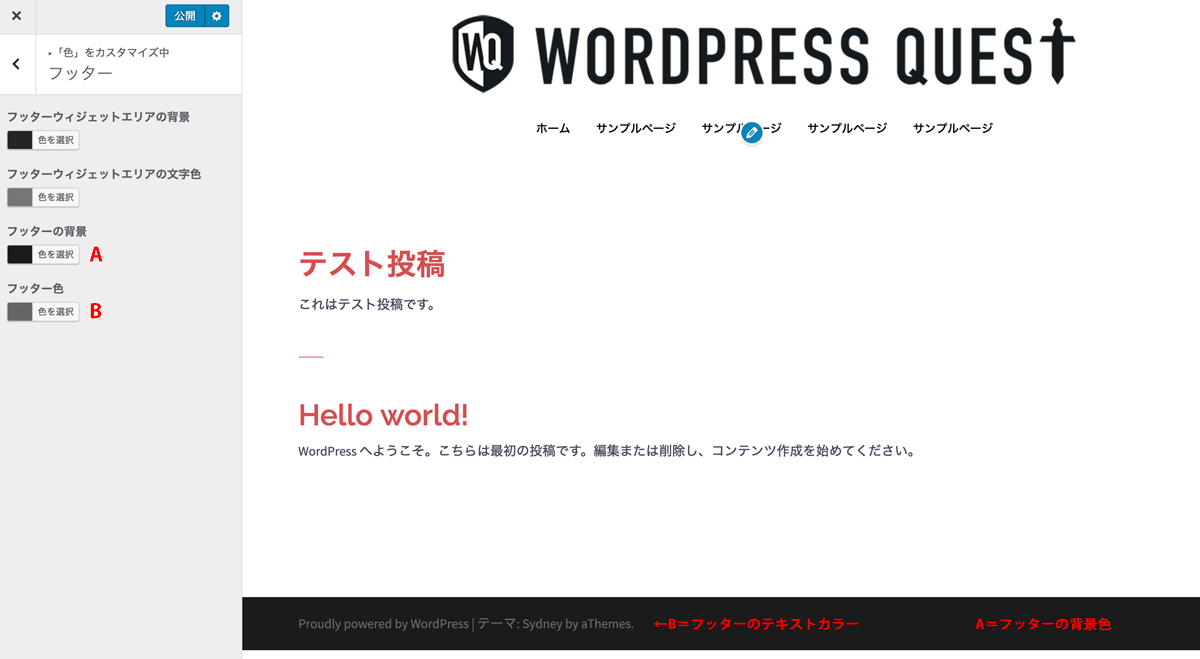
続いてメニューに戻って、「フッター」の色を変更してみよう。「サイドメニュー」は非表示にしているので今回は飛ばすことにする。
ここでも変化する箇所に通し番号を入れているので確認してほしい。
ウィジェットはテキストやメニューなどを追加できる機能だが、現段階では設置していないので、スルーでOKだ。
設定が完了したら、公開して保存しておこう。
カラーはサイトの雰囲気に合わせて設定しよう
本文のテキストカラーは読みやすい色を意識しよう











![[実践編 Level 11.] WordPress(ワードプレス)テーマ|子テーマの作成方法](https://www.wordpress-quest.com/wp-content/uploads/2019/04/childtheme_eyecatch-375x375.gif)