カスタマイザーでレイアウトとカラー設定を変更したら、さらにカスタマイズを進めていこう。
現状では、トップページに2つの記事(デフォルトで入っている記事)が投稿されてしまっているので、これを変更して、空のページが表示されるように設定を変える必要がある。
このレベルでは、トップページの表示設定を攻略していく。
トップページの表示設定を変更しよう
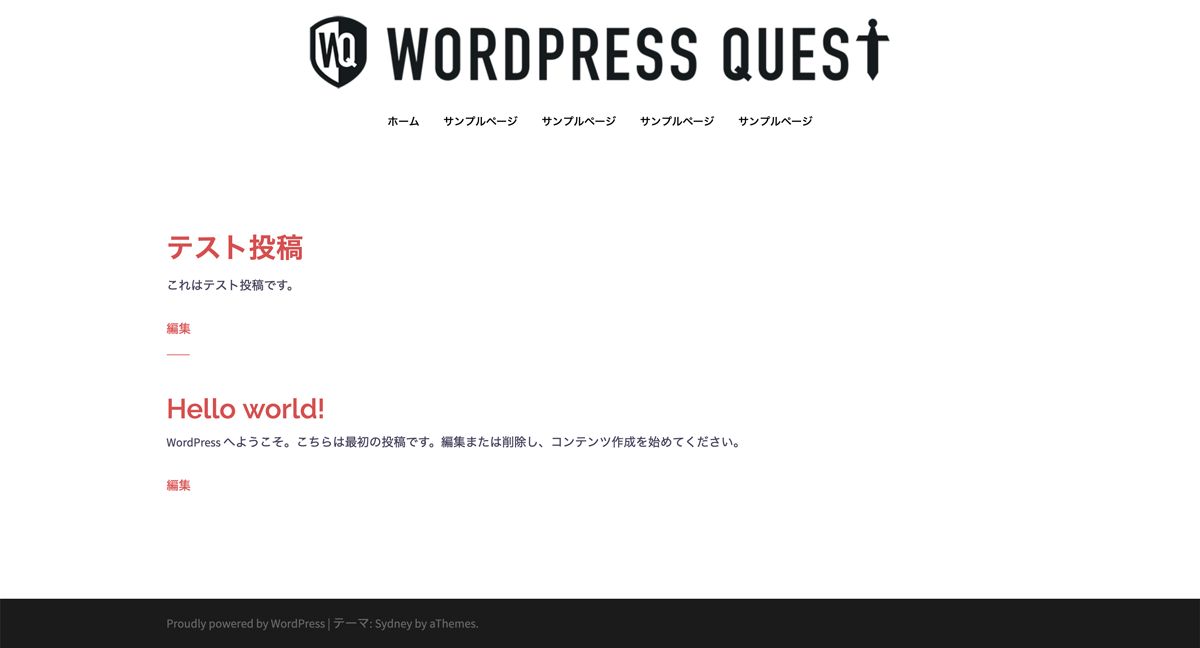
レイアウトとカラーを変更しただけの状態だと、下記の画像のようなトップページになっているはずだ。
中央部分に「テスト投稿」と「Hello world!」の表示がされているが、ここを先ずは空白のページに設定を変えたいと思う。
固定ページを作成しよう
初めに、トップページに設定する「固定ページ」を作成しよう。

「ダッシュボード」→「固定ページ」→「新規追加」を選択する。
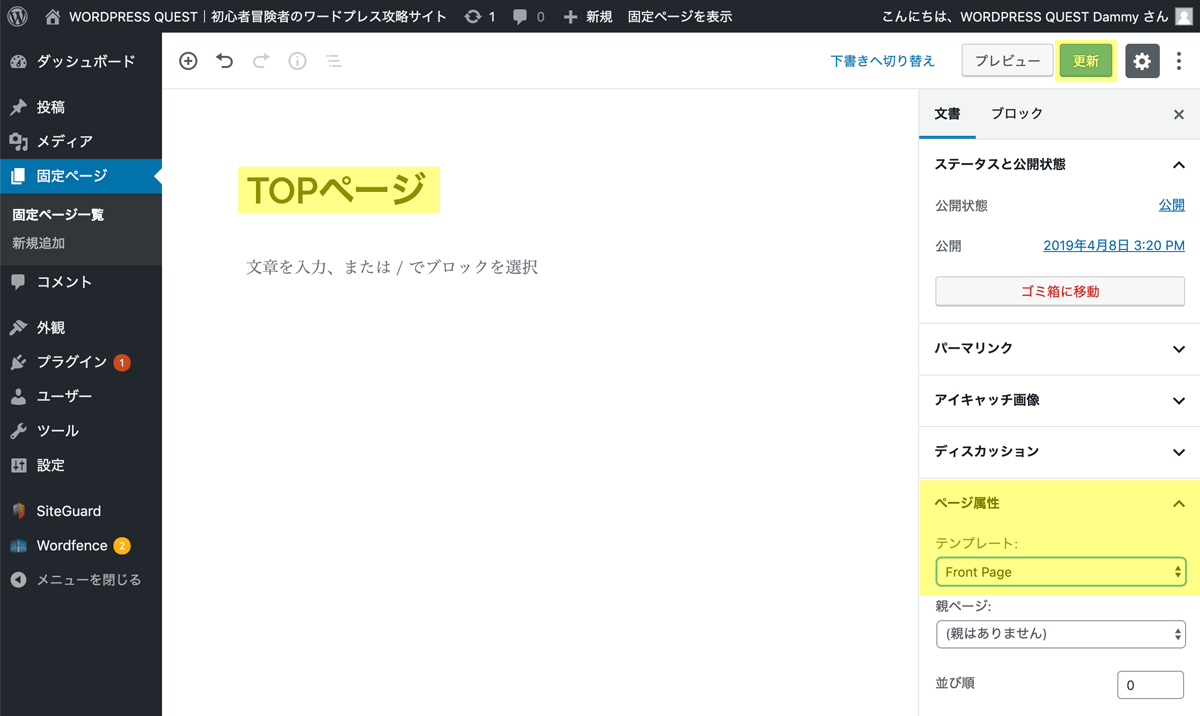
新規追加を選択すると、固定ページの投稿画面が表示される。
ここでの項目はとくに表示には反映されないので、タイトルだけわかりやすい名前で設定しよう。
参考画面では、TOPページとタイトル欄に入れているが、他の固定ページと区別しやすいものならタイトルはなんでも構わない。
次に、右側のメニューから「ページ属性」を選んで、「Front Page」を選択したら、右上の「公開」を押して完了だ。
「ページ属性」がデフォルトのままだと、サイドメニューが表示されてしまうので、Sydneyで1カラムのサイトで固定ページを作る際は、必ず「Font Page」か「Full Width」を選ぼう。
固定ページをトップページに設定しよう

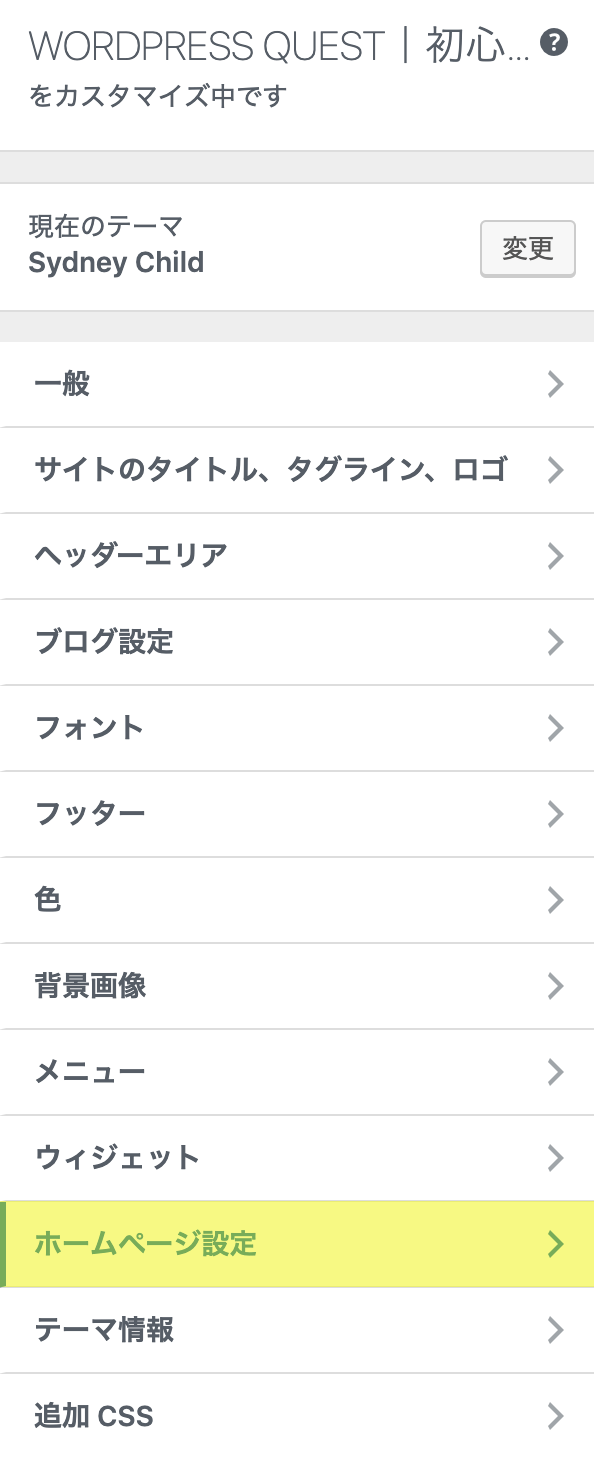
固定ページを公開したら、ダッシュボードに戻ってカスタマイザーから「ホームページの設定」に移動しよう。
「ダッシュボード」→「外観」→「カスタマイズ」→「ホームページ設定」
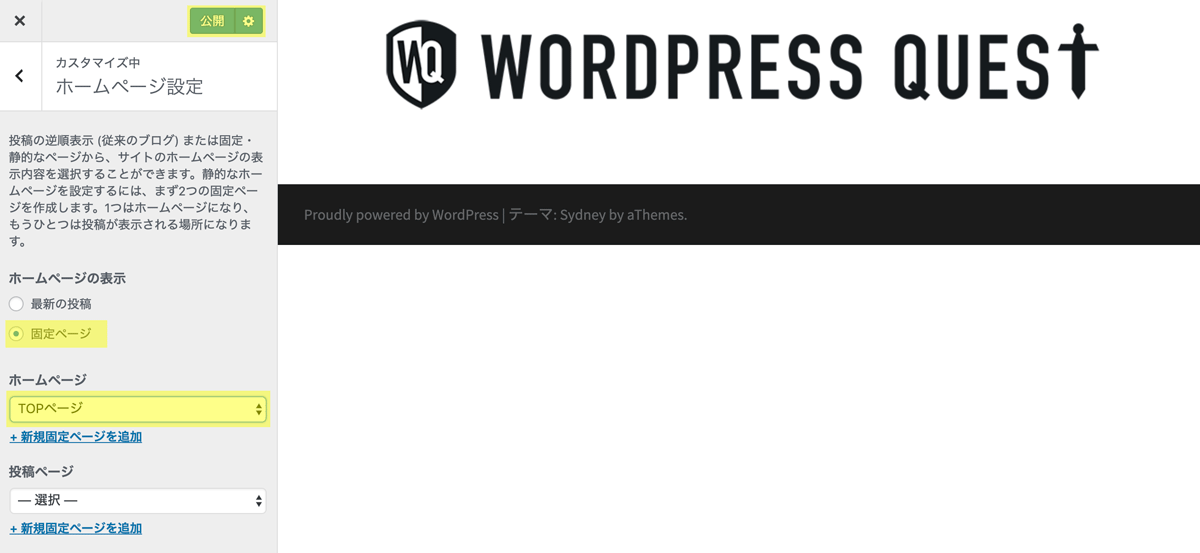
「ホームページ設定」の画面が表示されたら、左側のメニューを下記のように設定しよう:
・ホームページの表示:固定ページ
・ホームページ:先ほど作成した固定ページ
・ホームページ:先ほど作成した固定ページ
設定すると、中央部分の「テスト投稿」と「Hello world!」の表示が消えるはずだ。
トップページのコンテンツはまだ作り込んでいないので、下記のような参考画像の見え方になればOKだ。
OKなら「公開」を押して終了だ。
ちなみに、WordPress(ワードプレス)には、ページの作成機能で「投稿」と「固定ページ」の2種類が存在する。
「投稿ページ」は時系列(記事を投稿した時間)で管理されるので、日付などの表示がスムーズで、ブログの記事などの作成に適している。
逆に「固定ページ」は時系列とは関係の無い静的なページの作成に適している。
例えば、WordPressで一般的なコーポレートサイトを作る時に、お知らせなど時系列に関わるニュースは投稿ページ、その他の時系列は関係無い会社概要やお問い合わせページなどは「固定ページ」で作成するのが一般的なやり方である。
最初にトップページに設定する固定ページを作成しよう
トップページの属性は「Font Page」か「Full Width」を選ぼう
トップページに固定ページを適用させるにはカスタマイザーの「ホームページ設定」から行おう
トップページの属性は「Font Page」か「Full Width」を選ぼう
トップページに固定ページを適用させるにはカスタマイザーの「ホームページ設定」から行おう
以上でトップページの設定が完了した。
空の固定ページを設定するとコンテンツが無くなったように見えるが、これから作り上げていくので焦らないで大丈夫だ。
次のレベルでは今回トップページに設定した固定ページにコンテンツを追加していこう。
では、冒険者諸君、GOOD QUEST !!






![[実践編 Level 14.] WordPress(ワードプレス)|ページビルダープラグイン「Elementor」の使い方① 画像の配置を使いこなそう!](https://www.wordpress-quest.com/wp-content/uploads/2019/04/elementor_eyecatch-375x375.gif)