トップページに欠かせないのは、お知らせなどのNewsコンテンツだろう。
お知らせがあることによって、サイトの更新状況をユーザーに伝えることができるし、見せ方によっては経営者ブログなどを一覧にして表示させることも可能だ。
このレベルでは、WordPressの「投稿ページ」とそれを一覧表示させるプラグインを使って攻略を進めていきたいと思う。
投稿ページを一覧表示してくれるプラグイン「WP Show Posts」
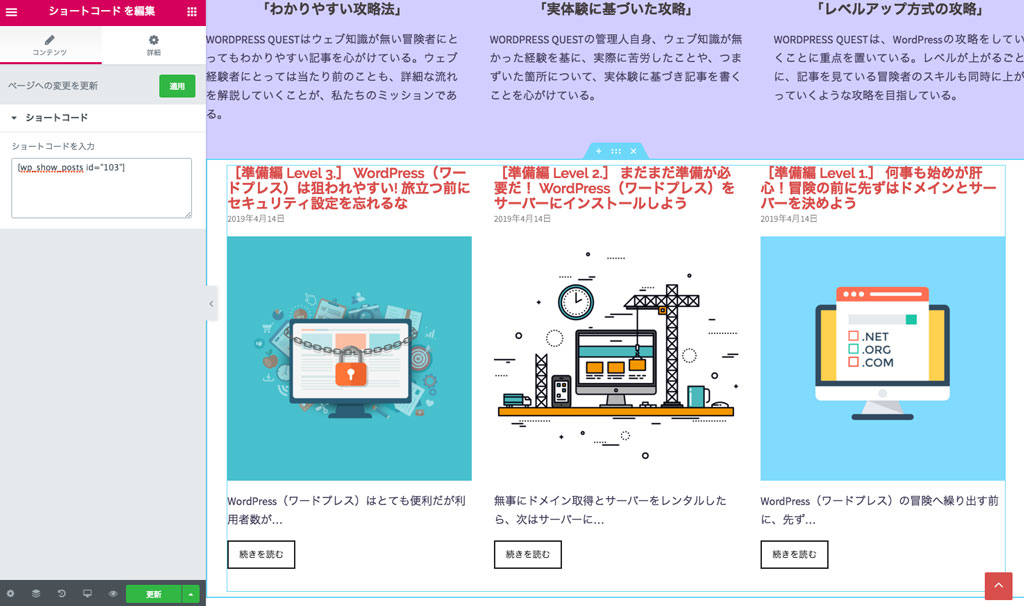
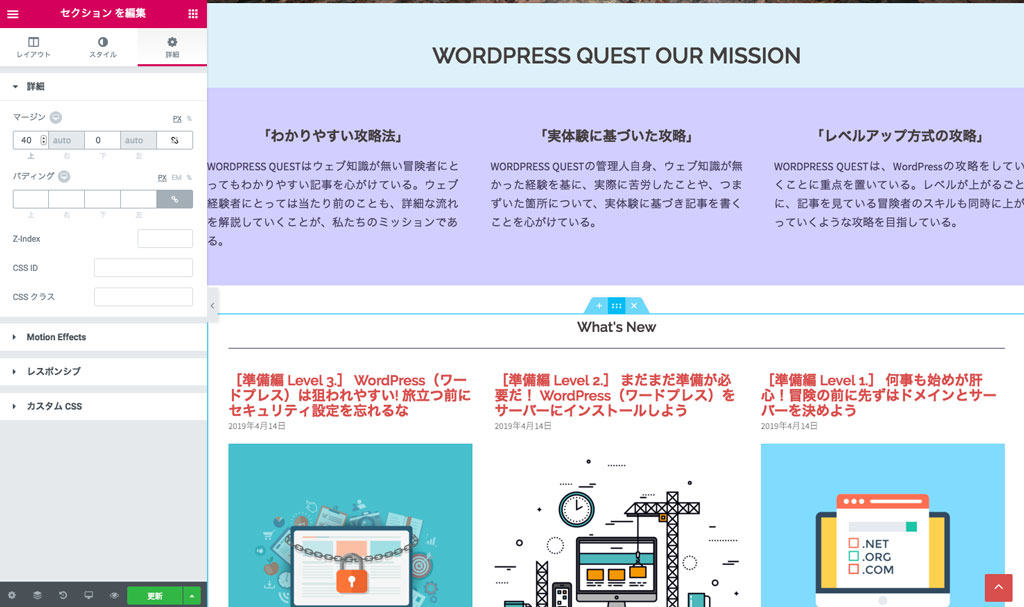
ここでは、下記の参考画像ようなお知らせ一覧を目指したいと思う。
投稿ページを作成してみよう
最初のほうのレベルでも紹介したように、WordPress(ワードプレス)のページコンテンツには「固定ページ」と「投稿ページ」の二種類が存在する。
用途によって使い分けるのだが、「固定ページ」はトップページでも設定したように、更新日などの日付が関係ない静的なページの作成に適している。
今回は、公開日や更新日などが関係してくるお知らせなどのページを作成したいので「投稿ページ」を使ってコンテンツを作成しよう。
「投稿ページ」を作成する流れは「固定ページ」の作成方法とほぼ同じやり方となる。

投稿ページの編集画面が表示されるので、タイトルと文章を入力したら、右側の公開メニューを設定しよう。
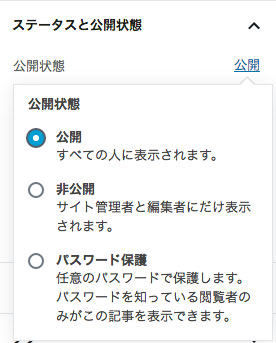
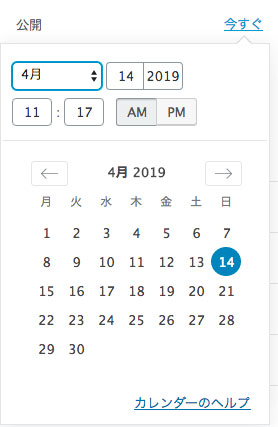
公開設定
先ずは、一番上の「ステータスと公開状況」から設定していこう。

とりあえず下書きで編集したときなどは。「非公開」にしておけば、一般ユーザーからは表示されないようになる。
パスワード保護は、その記事のページにアクセスするときにパスワードを聞かれるので、パスワードを知らないと入れない。

ここでは、公開予定だけではなく、過去の日付を入れることも可能だ。
記事の一覧を日付順に表示させているときなどは、ここの日付を変更すれば順位が変わる。
「レビュー待ち」は複数の編集者でサイトを作っている場合に、管理権限を持つ管理者の承認をもらってから投稿する機能だ。編集者が複数いるときなど、必要に応じて設定しよう。
「先頭に固定」は日付やその他の属性に関係なく、該当する記事を常に先頭にもってくる機能だ。重要なお知らせや、目立たせたい記事に設定しよう。
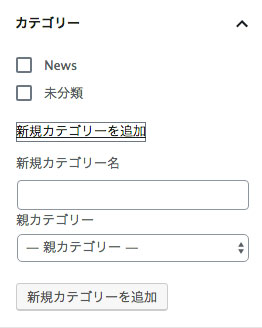
カテゴリーの設定
続いて記事のカテゴリーを設定しよう。

カテゴリーは記事のジェンルを区別したり一覧設定の際にも必要なのでしっかり設定しておこう。
タグの設定
タグの設定はコーポレートサイトなどではそこまで重要ではないが、SEO的には設定しておいたほうがいいだろう。
タグ=キーワードなので、記事の内容に合わせてキーワードを設定しよう。

アイキャッチの設定
アイキャッチは記事のアイコン画像みたいなものと考えてOKだ。
これは記事一覧などを作成するときに一緒に表示させる画像なので、見栄え的にもぜひ設定しておこう。
サイズは正方形をオススメする。最低でも750pxはあったほうがいいだろう。

抜粋の設定
抜粋とは記事一覧の際に表示される本文の内容となる。
ここになにも記入しない場合は、記事の冒頭部分が自動的に表示されるので、必要に応じて設定しよう。
ディスカッションの設定
ここでは、コメントやピンバックなどの設定ができる。
必要に応じてチェックを入れよう。

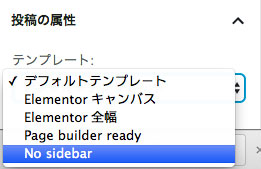
投稿の属性の設定
ここでは投稿ページのフォーマットを選択できる。


ただ、お知らせのページのみサイドバー有りにしたい場合は、「デフォルトテンプレート」のままにすればサイドバーが表示される。
投稿ページを一覧表示させるプラグイン「WP Show Posts」
投稿ページの一覧をトップページに表示させるには、PHPコードをいじる必要があるが、初心者にはハードルが高すぎる。
そこで、今回もプラグインを使って対応したい。
使うプラグインによって見え方や動作が異なるので一概には言えないが、個人的にオススメのプラグインは「WP Show Posts」だ。

このプラグインのいいところは、日本語の記事などでもタイトルや抜粋を問題無く表示してくれて、なおかつレイアウトも綺麗なところだ。
プラグインによってはレイアウトが崩れたり、タイトルが枠をはみ出したりと、なかなか上手くいかないのだが、「WP Show Posts」はその辺は」きちんと表示してくれる数少ないプラグインと言えるだろう。

WP Show Postsの設定
「分類」= ここではどの分類で表示させるのか選べる。カテゴリーのほかにタグなども選べる。ここでは「category」を選ぼう。
「分類項目」= 先ほど投稿の追加ページで作成したカテゴリー名を選ぼう。
「ページあたりの投稿数」= 記事をいくつ表示するのか選べる。あまり多いとサイトが長くなってしまうので、3〜6ぐらいが適切かと思う。
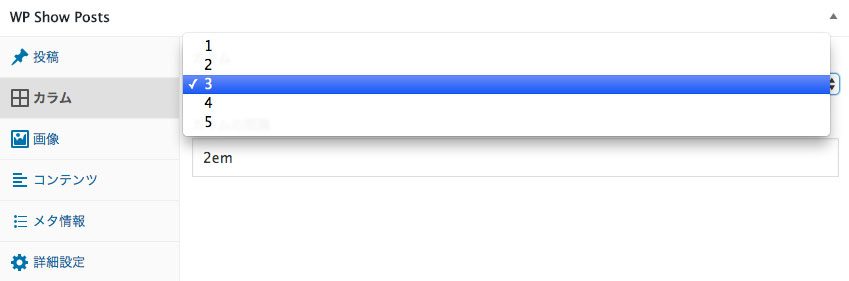
カラムの設定

ここは自由に設定してOKだが、数が少ないほど表示が多きなるので、3以上がオススメだ。
ちなみに、スマホなど画面のワイドが小さくなると自動的に1列表示になる。
その下の「カラムの間隔」では記事同士の空きを調整できる。ここはデフォルトの数値でも問題ないだろう。
画像の設定

Elementorを使っている場合は画像の高さや幅は自動で調整させるので、記入しなくてOKだ。
画像の配置は「中央」、画像の位置は好みで問題無い。
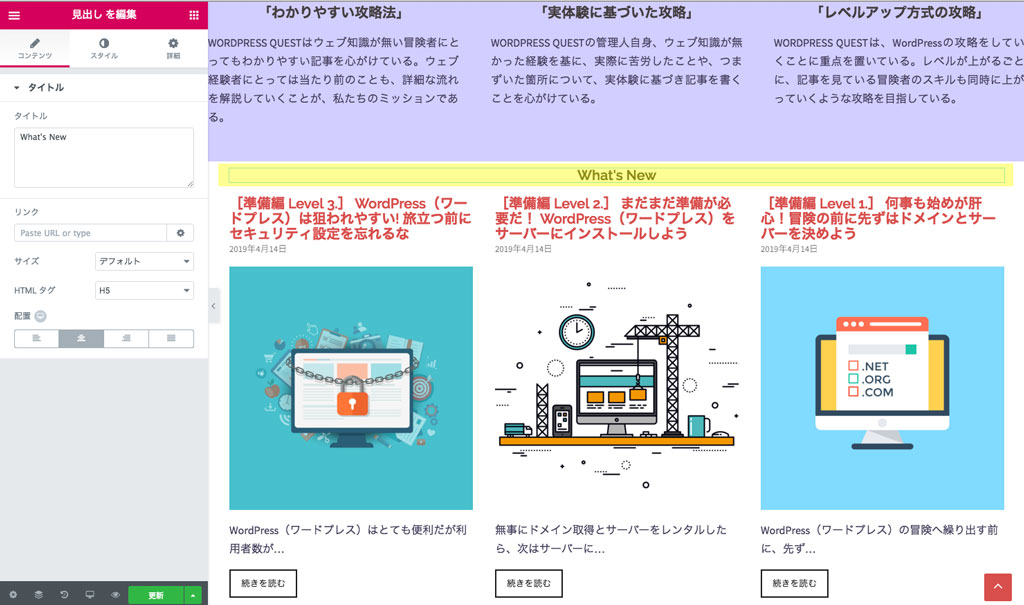
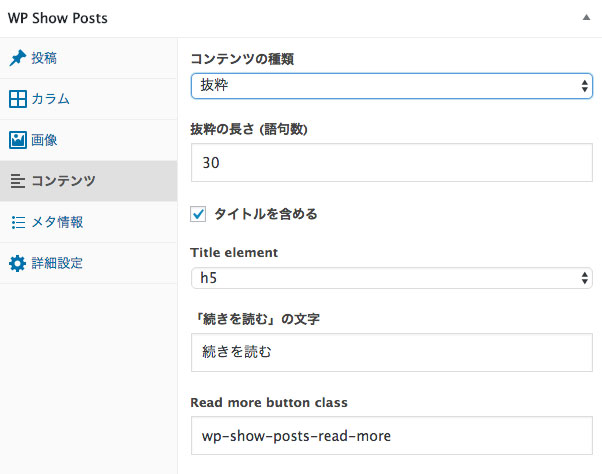
コンテンツの設定

ここの設定も好みで構わない。「Title element」はタイトルの大きさを決められるがあまり大きいと見た目が悪いので「h5」ぐらいが丁度いいだろう。
「コンテンツの種類」は下記を参考にしてほしい。

「コンテンツの種類」を抜粋に選択しても、抜粋が無い場合は本文が適用されるので注意しよう。
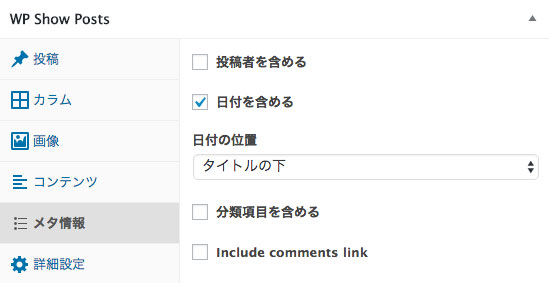
メタ情報設定

表示させたい要素にチェックをいれよう。
ElementorでWP Show Postsを設置しよう
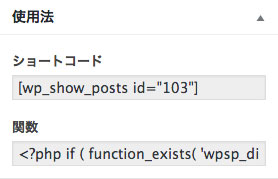
WP Show Postsの設置は「ショートコード」で設定可能だ。
WordPress(ワードプレス)には「ショートコード」という便利な機能があって、コードを記載した箇所にプラグインで設定した内容を呼び出すことができるぞ。

ショートコードは、先ほどのWP Show Postsの画面右側にあるぞ。
ショートコードをコピーしたらElementorでトップページを編集しよう。
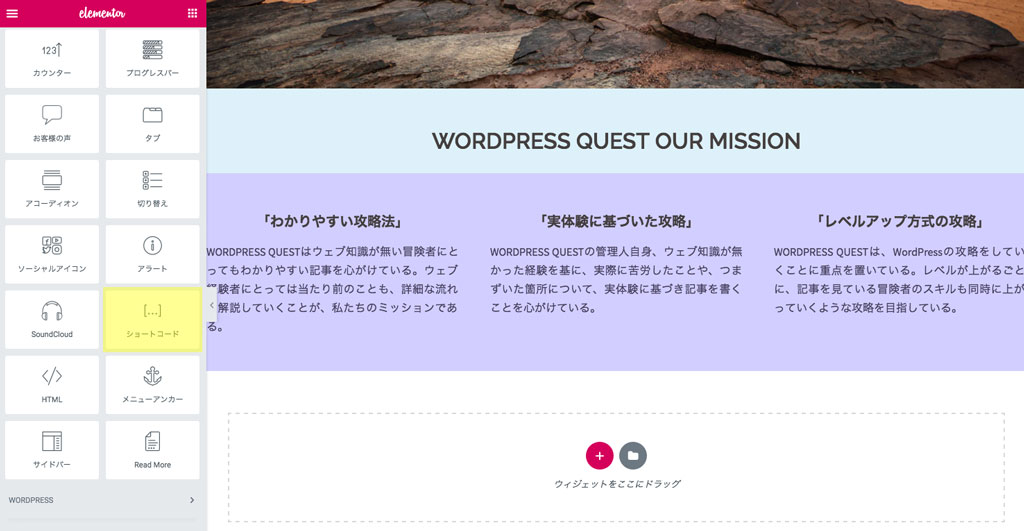
Elemetorのウィジェット一覧のなかから「ショートコード」のウィジェットを選択して、ウィジェット追加エリアにドラッグしよう。
左側にショートコードを記入するボックスが表示させるので、先ほどのWP Show Postsのショートコードをペーストしよう。
すると、画面に設定したWP Show Postsの内容が表示されるはずだ。
次にタイトルと区切り線を入れてみよう。
ウィジェットから「見出し」を選んで、WP Show Postsのショートコードウィジェットの上にドラッグしよう。
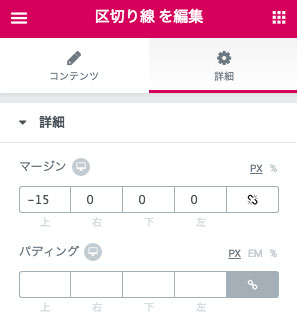
続いて区切り線を入れてみよう。
ウィジェットから「区切り線」を選択して、先ほどの「見出し」と「WP Show Posts」の間にドラッグしよう。

区切り線ウィジェットの上マージンを「-15」に設定している。
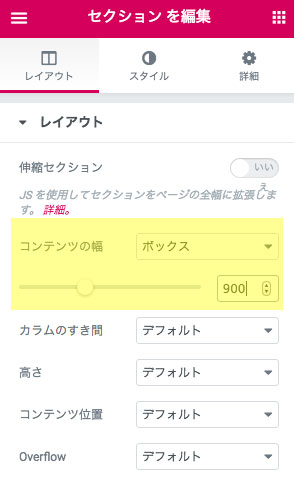
最後にカラムの幅を少し調整しよう。

表示する項目の設定は「WP Show Posts」の設定から
「WP Show Posts」を表示させるにはショートコードを使おう