トップページのコンテンツが埋まってきたところで、ここでさらにワンランク上のレイアウト調整をやってみよう。
ここでは、カスタマイザーやElementorでは調整できない部分をCSS(スタイルシート)を使ってカスタマイズする方法を攻略していく。
CSSを使ったレイアウト
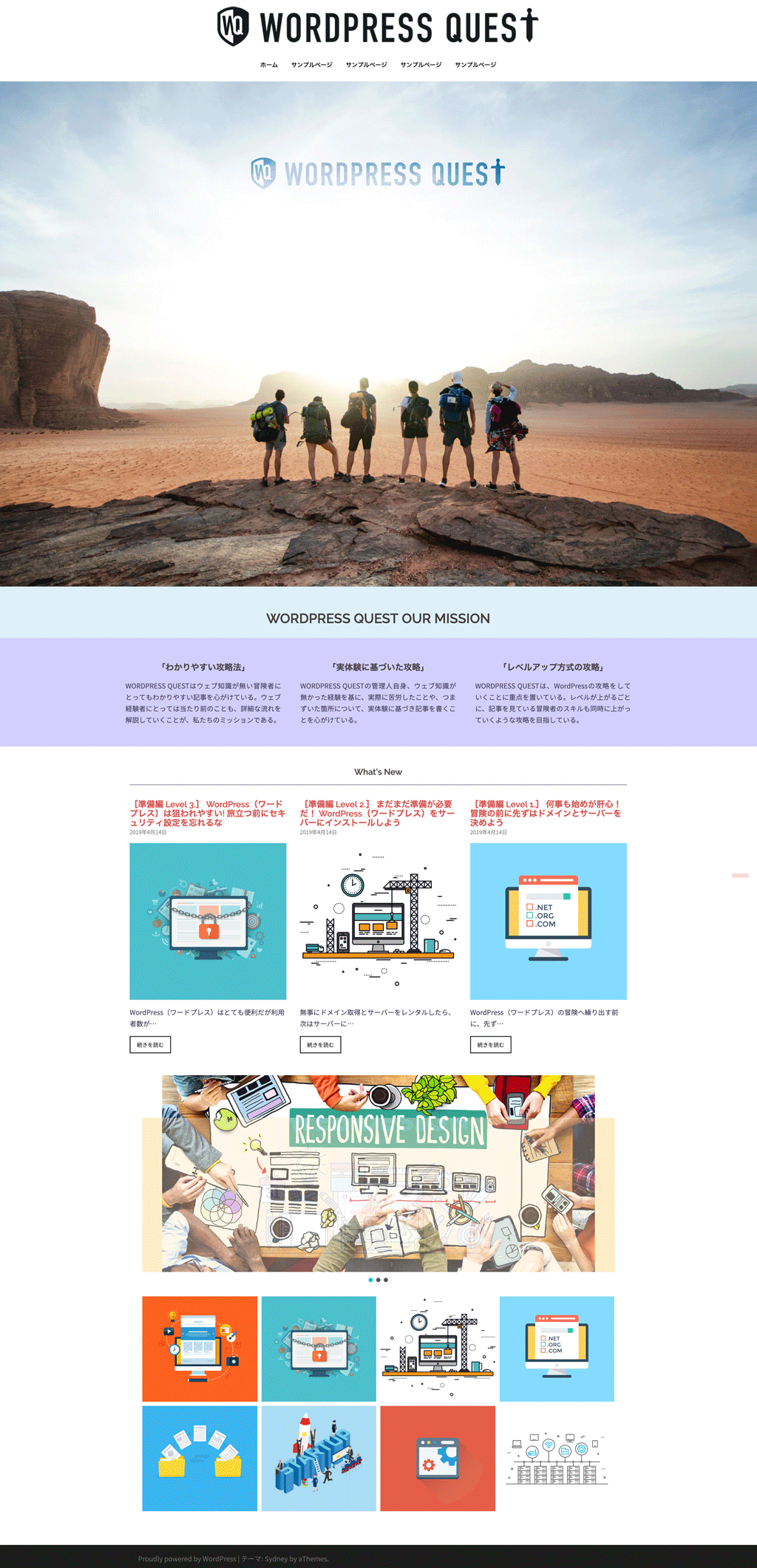
現状では、参考用のダミーサイトは下記のような見た目になっている。
先ずは、ロゴのサイズが大きすぎるので、そこをCSSを使って調整していこう。
CSSの設定方法
WordPress(ワードプレス)では、いくつかCSSを追加する方法があるが、一番いいのは、カスタマイザー画面からCSSを追加する方法だ。
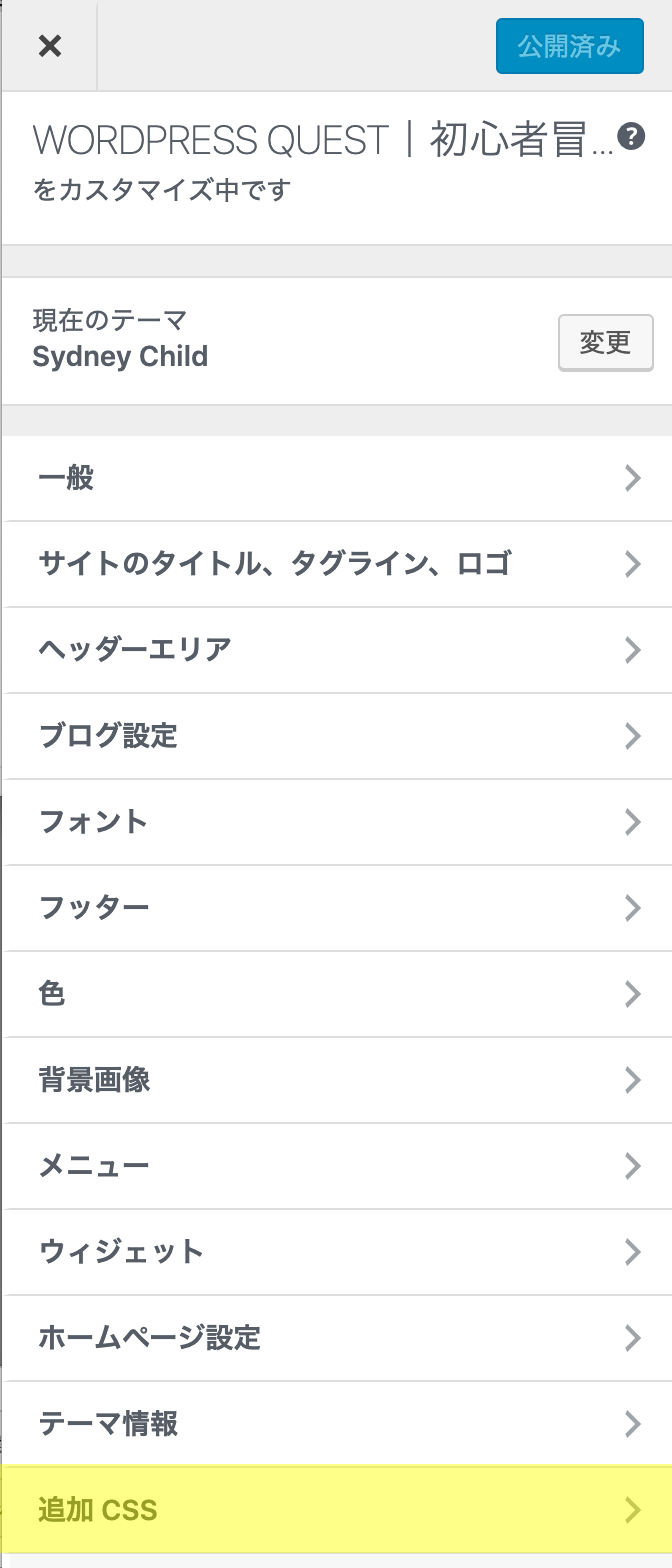
早速、カスタマイザー画面にアクセスしよう。
「ダッシュボード」→「外観」→「カスマイズ」

ロゴのサイズを変更してみよう
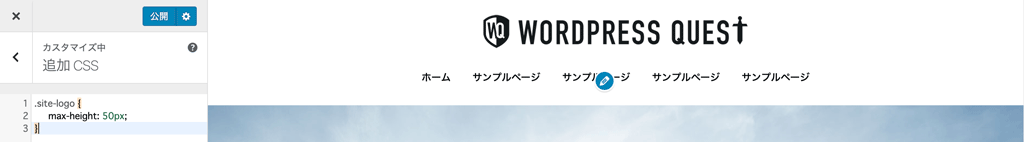
ロゴのサイズを変更するには下記のコードをCSSに追記しよう。
.site-logo {
max-height: 〇〇px;
}
.site-logoはあくまでもSydneyのテンプレートのみに有効なので注意しよう。
ナビゲーションメニューの文字サイズを調整してみよう
同じようなやり方で、メニュー周りの調整も可能だ。
メニューの文字サイズを変更するには下記のコードをCSSに追記しよう。
#mainnav ul li a {
font-size: 1.2rem;
}「font-size」の数値を変更するとサイズが変わるので試してみてほしい。
#mainnav .sub-menu li a {
font-size: 1.1rem;
}ちなみに、フォントサイズに加え、行間や字間の調整も可能だ。
文字周りを調整しよう
CSSでは、文字の大きさ、行間、字間などを調整できる。
これを調整すると見た目がガラッと変わるはずだ。
文字サイズの調整
先ずは文字のサイズ調整からやってみよう。
文字周りはbodyスタイルを変更していく。
下記のコードをCSSにコピペしてみよう。
body {
font-size: 14px;
}ここでは、文字のサイズを14pxに調整してみた。
字間の調整
body {
font-size: 14px;
letter-spacing: 0.2em;
}先ずは字間の調整からやってみよう。
文字周りはbodyスタイルを変更していく。
赤字のコードをbodyの中にコピペしてみよう。
ちなみに、この100%は設定したフォントサイズと相対なので、14px=100%=1em
行間の調整
行間の調整には赤字のコードをbodyの中に追記しよう。
body {
font-size: 14px;
letter-spacing: 0.2em;
line-height: 2em;
}書体(フォント)を設定してみよう
先ずは欧文フォントの設定からしてみよう。
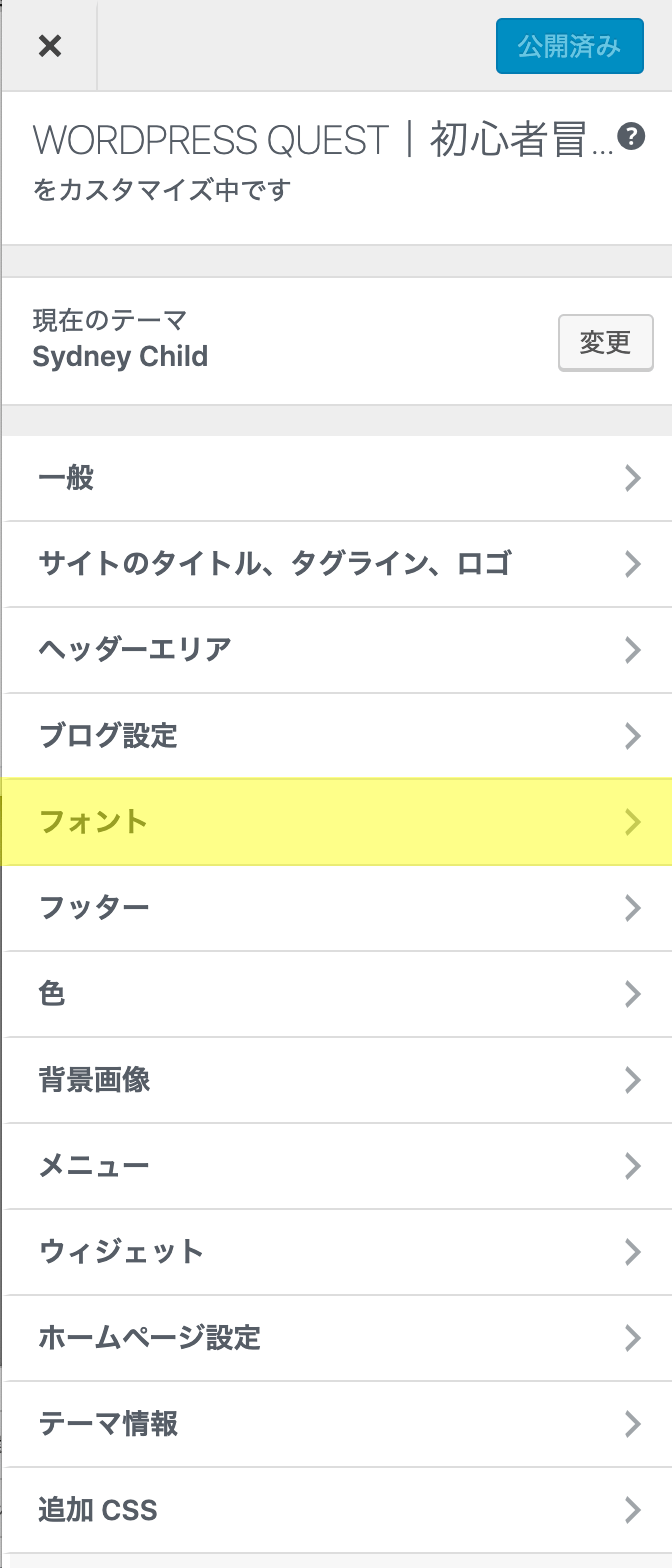
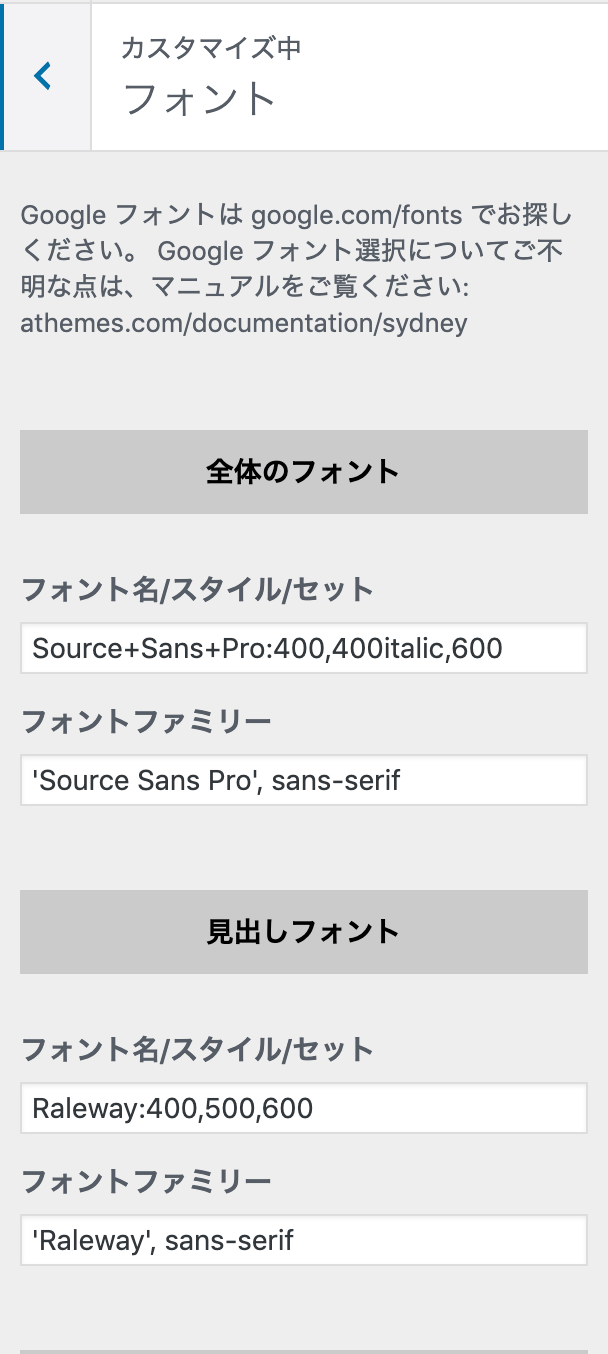
Sydneyではカスタマイザーから簡単に欧文を設定できる。


同じように、「見出しフォント」では見出しに使っている欧文フォントを変更できる。
「見出しフォント」とは、hタグを使った文字周りのことで、hタグが使われていないと「全体のフォント」の設定が適用される。
Google fontで書体を探そう
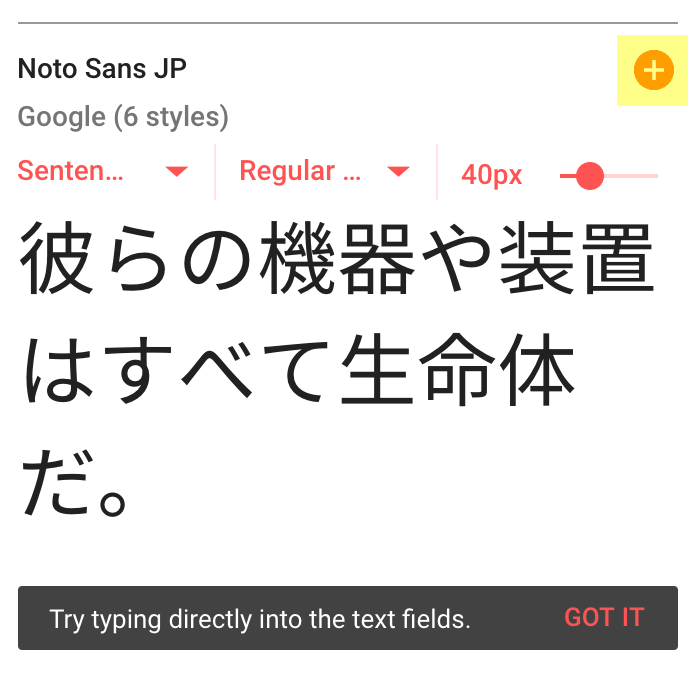
欧文フォントを設定するには、Google fontから書体を選んで設定する。
Google fontのリンクを貼っておく:

好きなフォントの右上にある「+」マークをクリックしてフォントを選択する。

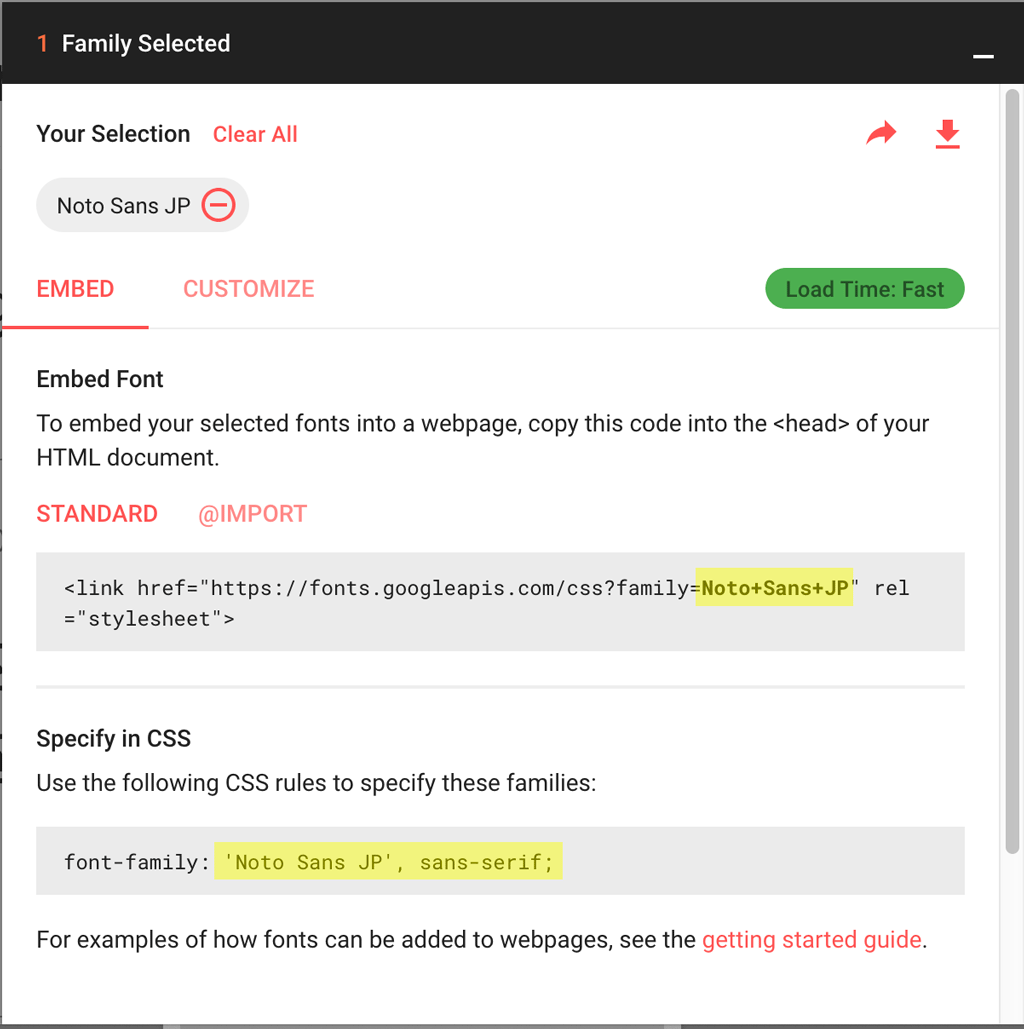
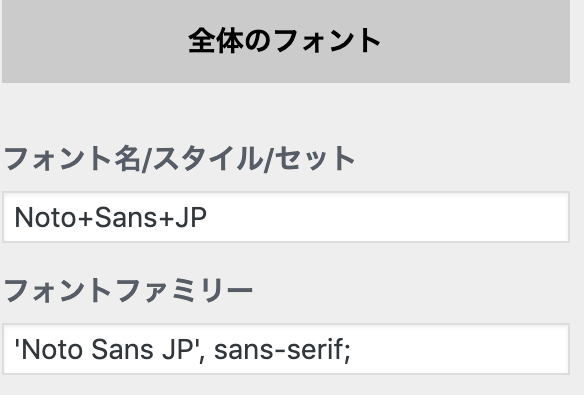
始めに、上のハイライトした箇所(太字の部分)「Noto+Sans+JP」をコピーして、カスタマイザーの「全体のフォント」の「フォント名/スタイル/セット」にペーストしよう。
同様に、下の「‘Noto Sans JP’, sans-serif;」をカスタマイザーの「フォントファミリー」にペースト。

ちなみに、「Noto Sans JP」はGoogle fontがサポートしている日本語フォントなので、和文の書体も変わるはずだ。
和文書体を設定しよう
Noto Sans JPを使う場合でも、和文の書体設定はしておこう。
和文書体を追加するには赤字のコードをcssのbody内に追記しよう。
body {
font-size: 14px;
letter-spacing: 0.2em;
line-height: 2em;
font-family: "Noto Sans JP", "游ゴシック Medium", "游ゴシック体", "Yu Gothic Medium", YuGothic, "ヒラギノ角ゴ ProN", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic";
}CSSに「Nota Sans JP」を追記しないと、「游ゴシック」が優先的に使われる。
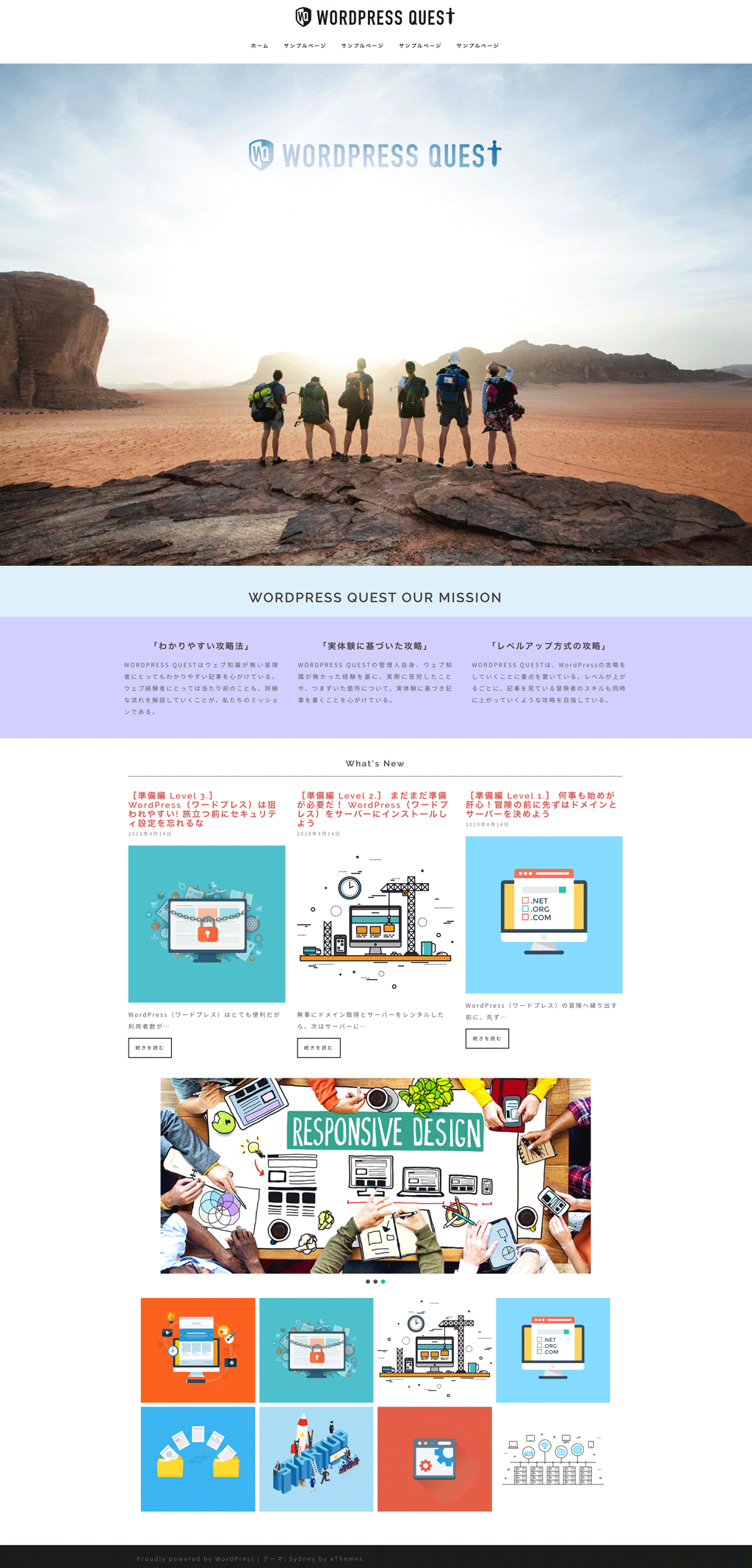
最後に、CSSをカスタマイズする前とした後の画像を見比べてほしい。
CSSはカスタマイザーから編集しよう
欧文書体はGoogle fontを設定しよう





![[実践編 Level 18.] WordPress(ワードプレス)|ページビルダープラグイン「Elementor」の使い方④ トップページに画像ギャラリーを設置してみよう!](https://www.wordpress-quest.com/wp-content/uploads/2019/04/elementor_eyecatch-375x375.gif)