トップページで欠かせないのがフッターの設定だ。
現状では、メニュー表記やコピーライトの部分などがデフォルトのままなので、きちんと設定をしておこう。
このレベルでは、フッターのカスタマイズ設定を攻略していく。
フッターの表記を変更しよう
Sydneyの場合、フッターはなにも変更していないと下記のような表示になっているはずだ。
フッターの表記を変更するには、フッターのPHPファイルを書き換える必要がある。
PHPの編集はダッシュボードから可能だが、子テーマを設定している場合、フッターのPHPファイルを親テーマからコピーする必要がある。
ただ、「Level 11.」で攻略した、子テーマ作成プラグイン「Child Theme Configurator」を使用している場合は、ワンクリックでコピーが可能だ。
「Child Theme Configurator」の使い方は、下記の記事を参考にしてほしい。
テーマをインストールしたら、次は「子テーマ」を作成しよう。 WordPress(ワードプレス)には「子テーマ」という概念があり、テーマのカスタマイズは主にこの「子テーマ」を使ってやっていく。 このレベルでは、子テーマ[…]
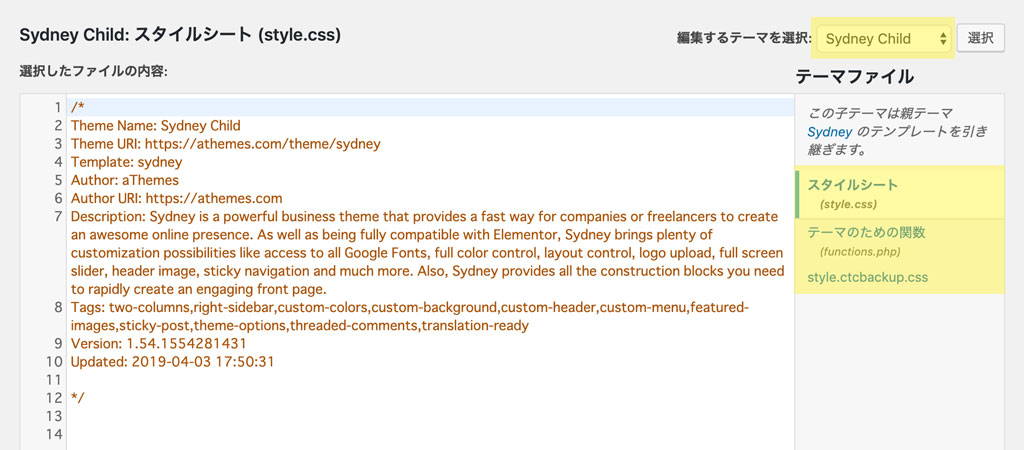
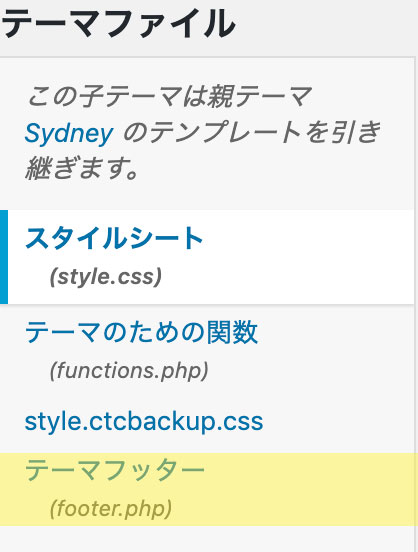
「Child Theme Configurator」で子テーマを作成した際に、とくにファイルを追加していない場合は、下記のような内容になるはずだ。
一番右上で編集するテーマを選べる。
その下には、選択されたテーマに存在するファイル一覧が並んでいるはずだ。
今回はここにフッターのPHPファイルを追加して編集してみよう。
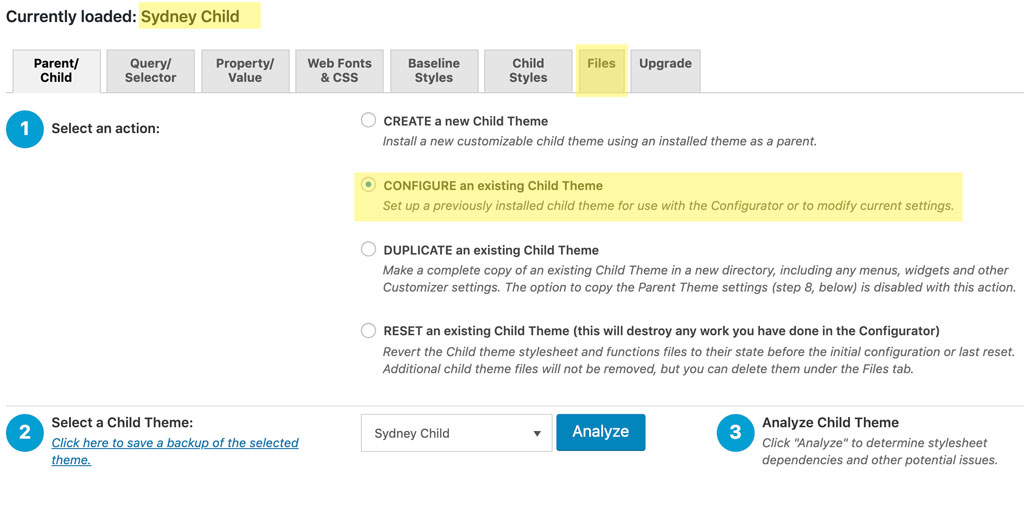
フッターのPHPファイルを子テーマにコピーしよう
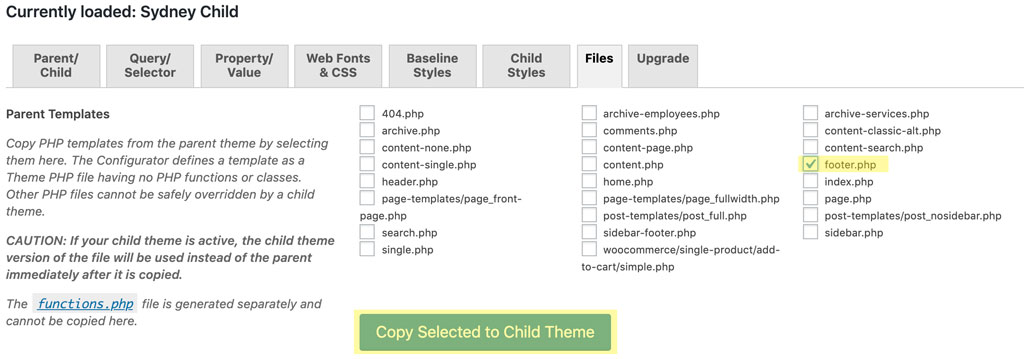
「Files」では、子テーマにどのファイルをコピーするか選択できる。
ここでは、「footer.php」にチェックを入れて下の「Copy Selected Child Theme」をクリックしてファイルをコピーしよう。
FTPクライアントを使ったコピー方法
もし、何らかの理由でプラグインが使用できない場合は、FTPクライアントを使ってファイルをコピーすることも可能だ。
ここでは「Cyberduck」を例に攻略を進めていこうと思う。
「Cyberduck」の使い方は下記を参考にしてほしい。
サーバーとWordPress(ワードプレス)のセキュリティ設定が完了したら、次はサイト制作を始める前に予め設定しておきたい項目を紹介しよう。 ここでは、サイトアドレスの変更方法について攻略していく。 サイトアドレスとWordpressア[…]
「Cyberduck」でサーバーにアクセスしたら、Wordpress(ワードプレス)のテーマがインストールされているフォルダを探そう。
もし、Wordpressを「WP」というフォルダにインストールした場合、下記のように進んでみよう:
テーマのフォルダの中に、「footer.php」のファイルがあるのでそれをダウンロードしよう(ダウンロードは右クリックから可能)。
次に、ダウンロードした「footer.php」を今度は子テーマのフォルダにアップロードする。
フォルダのパスは親テーマとほぼ一緒だ。
「footer.php」を編集しよう
エラーが出てしまう場合は、FTPでダウンロードしたファイルを編集してからアップロードしよう。
編集する箇所は下記の24行目〜26行目のコードになる。
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'sydney' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'sydney' ), 'WordPress' ); ?></a>
<span class="sep"> | </span>
<?php printf( __( 'Theme: %2$s by %1$s.', 'sydney' ), 'aThemes', '<a href="https://athemes.com/theme/sydney" rel="nofollow">Sydney</a>' ); ?>
「Proudly powered by WordPress | テーマ: Sydney by aThemes.」
これを下記のように変更する:
「© Copyright 2019 WORDPRESS QUEST|初心者冒険者のワードプレス攻略サイト」
<p><?php echo "© Copyright 2019 WORDPRESS QUEST|初心者冒険者のワードプレス攻略サイト"; ?></p>
編集を保存すると、下記のようにフッターの表記が変わるはずだ。
さらに改行の仕方も攻略しておこう。
PHPで改行を指定するには、HTMLと同じで「<br />」タグを使う。
ただし、PHPとHTMLでは少し表記の仕方が違うので気をつけよう。
「© Copyright 2019 WORDPRESS QUEST|初心者冒険者のワードプレス攻略サイト」
これを下記のように3列に変更する:
「© Copyright 2019
WORDPRESS QUEST
初心者冒険者のワードプレス攻略サイト」
<p><?php
echo "© Copyright 2019<br />";
echo "WORDPRESS QUEST<br />";
echo "初心者冒険者のワードプレス攻略サイト";
?></p>
改行したい行の先頭に毎回「echo」を表記すること以外はHTMLとあまり変わりはない。
ちなみに、サイト名にサイトURLのリンクを貼りたい場合は下記のようなコードになる:
<p><?php
echo "© Copyright 2019<br />";
echo "<a href=\"https://www.wordpress-quest.com/\">WORDPRESS QUEST</a> \n <br />";
echo "初心者冒険者のワードプレス攻略サイト";
?></p>
カスタマイザーで見た目を整えよう
今度は表記をセンター揃えにして少し見た目を変えてみよう。
フッターをカスタマイズするには、カスタマイザーの「追加CSS」から可能だ。
CSSの詳しい使い方は[Level 19.]で攻略済みだ。
トップページのコンテンツが埋まってきたところで、ここでさらにワンランク上のレイアウト調整をやってみよう。 ここでは、カスタマイザーやElementorでは調整できない部分をCSS(スタイルシート)を使ってカスタマイズする方法を攻略していく。[…]
SydneyでフッターのCSSをカスタマイズするには、「.site-footer」のタグを使って指定する。
先ずはフッターの表記をセンター揃えにしてみよう。
CSSの入力欄に下記のコードを記入しよう:
.site-footer {
text-align: center;
}.site-footer {
text-align: center;
font-size: 0.8em;
line-height: 2.1
}フッターの配色を変更しよう
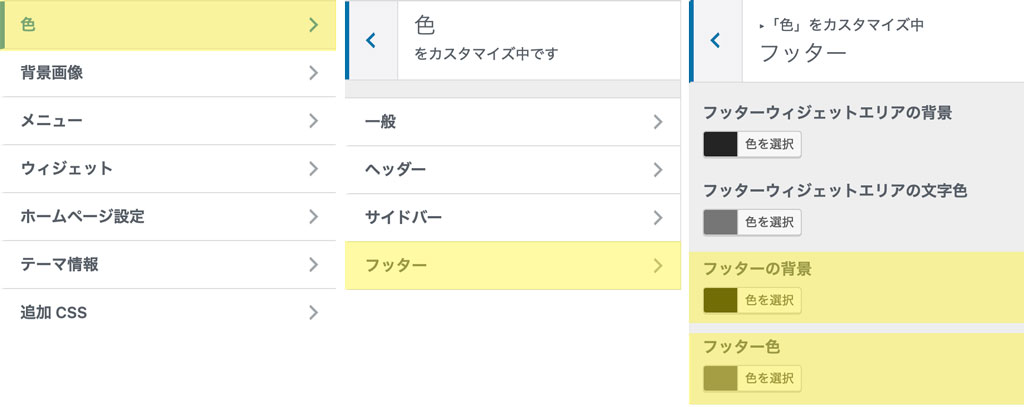
続いてフッターの色を調整したいと思う。
フッターの色を変えるにはカスタマイザーから設定可能だ。
「フッターの背景」ではフッターの背景色、「フッター色」は文字の色が変更可能だ。
ウィジェットはまだ設置していないのでここでは触らなくてOKだ。
PHPファイルは親テーマから子テーマへコピーしたファイルを編集しよう
フッターの配色はカスタマイザーから変更しよう

















![[実践編 Level 21.] WordPress(ワードプレス)|ページビルダープラグイン「Elementor」の使い方⑤ トップページをスマホ&タブレット仕様に対応しよう!](https://www.wordpress-quest.com/wp-content/uploads/2019/04/elementor_eyecatch-375x375.gif)