現段階では、トップページはあくまでPC用にカスタマイズを進めてきた。
このままでは、タブレットやスマホなど、画面の幅が小さくなった際にレイアウトが崩れてしまったり上手くフィットしないので、そこを調整していこう。
このレベルでは、Elementorを使って各ディバイスに適したレイアウト設定を攻略していこう。
目次
Elementorを使ってディバイス別のレイアウト調整をやってみよう
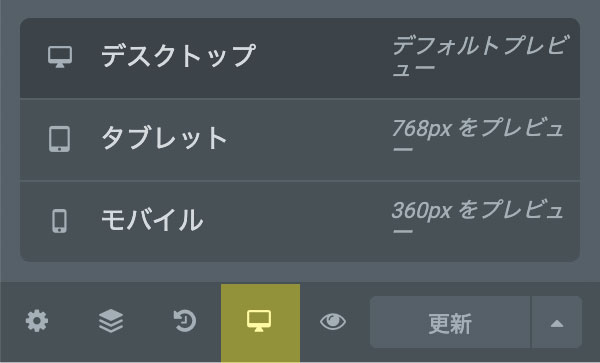
Elementorでは、簡単にディバイスを切り替える機能が備わっている。
実際に、ディバイスを切り替えてみよう。
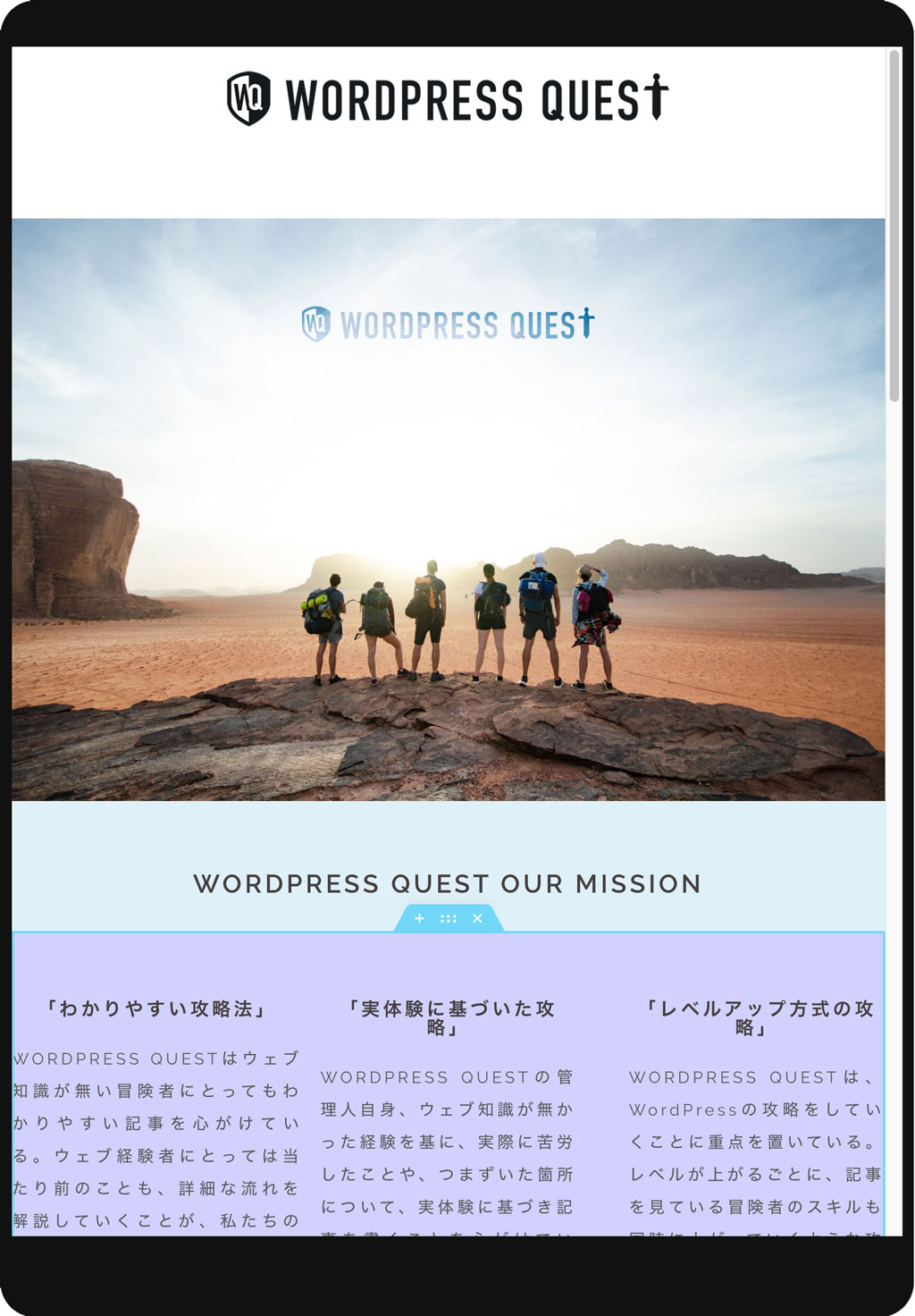
Sydneyのテーマはレスポンシブ対応なので、画面の幅に合わせてコンテンツが自動で可変するようになっている。
レスポンシブとは、見る側のディバイスのサイズに合わせて自動で表示を調整してくれるWebデザインのことを指している。
サイトをレスポンシブ対応にすることによって、ディバイスごとに新規でデザインを構築する必要がなく、柔軟なレイアウト作業が可能。
サイトをレスポンシブ対応にすることによって、ディバイスごとに新規でデザインを構築する必要がなく、柔軟なレイアウト作業が可能。
ディバイスに合わせた余白を調整をしよう
レスポンシブはとても便利な仕様だが、クリアしなければならない問題も存在する。
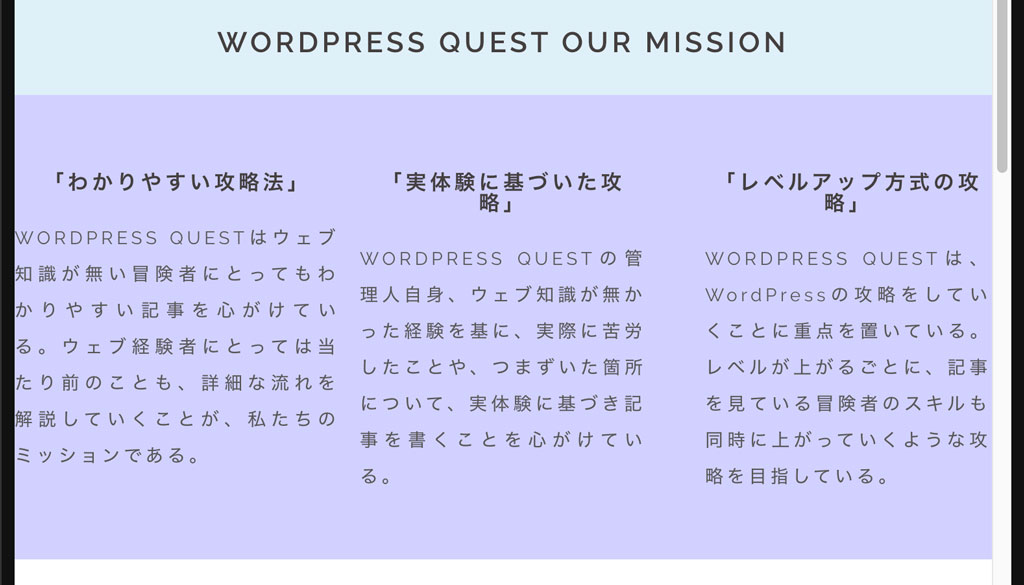
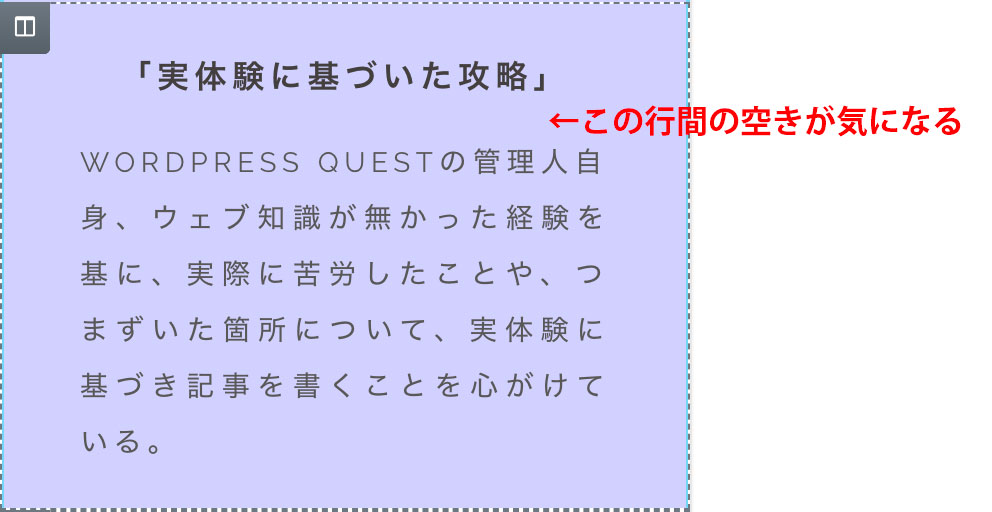
一番の課題は、コンテンツが小さくなることによって生じる余白などの無駄な空きや、コンテンツ同士が詰まりすぎてしまうなどのレイアウト問題だろう。
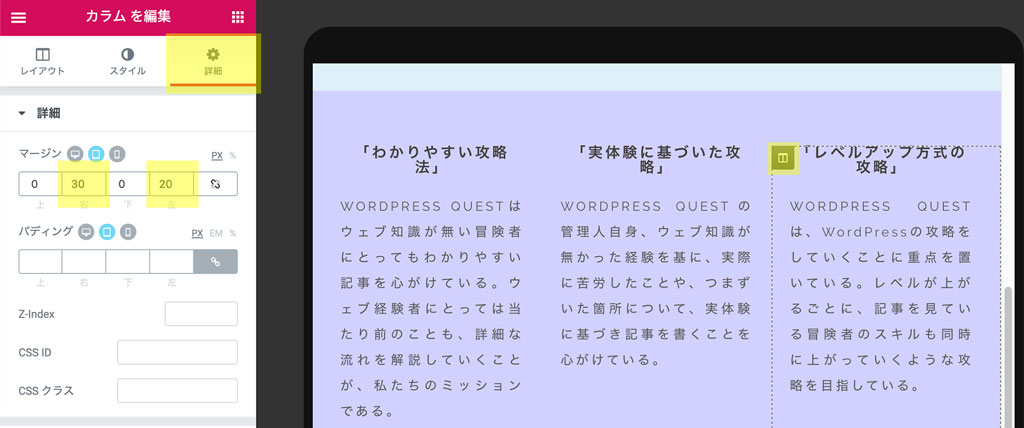
先ずは、タブレットのレイアウトから見ていこう。
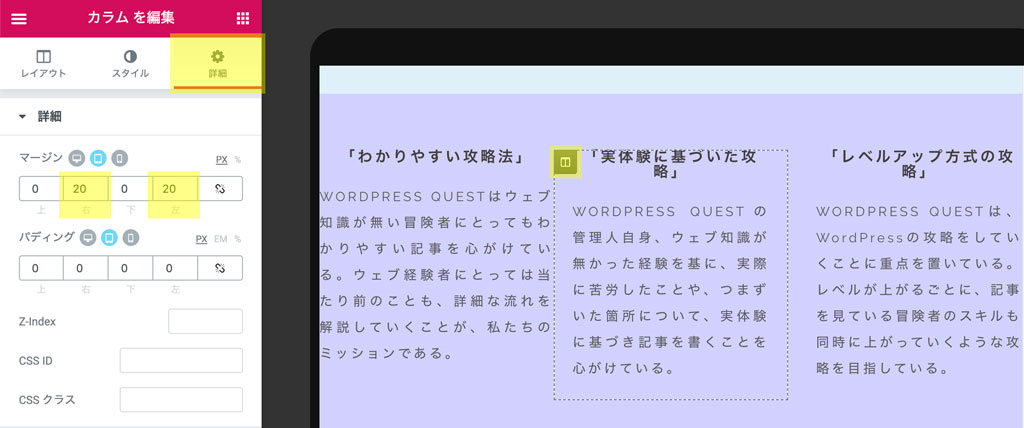
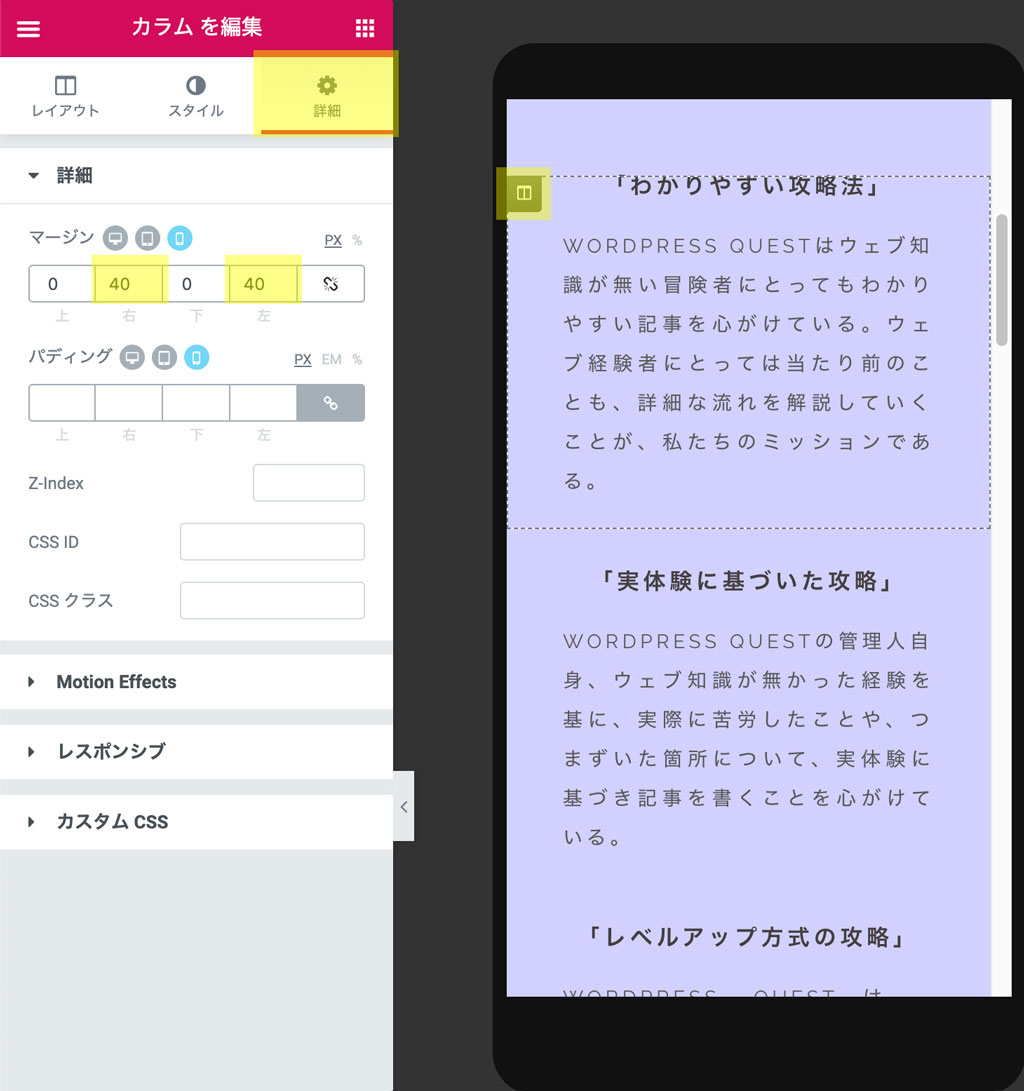
タブレット画面の調整
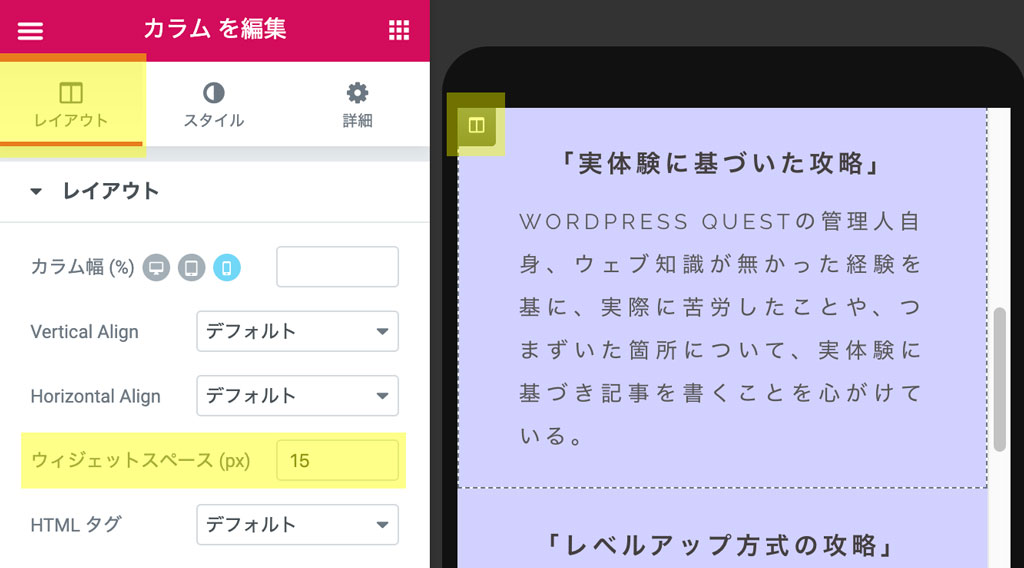
カラム同士の余白を調整するにはマージンの空きを調整しよう。
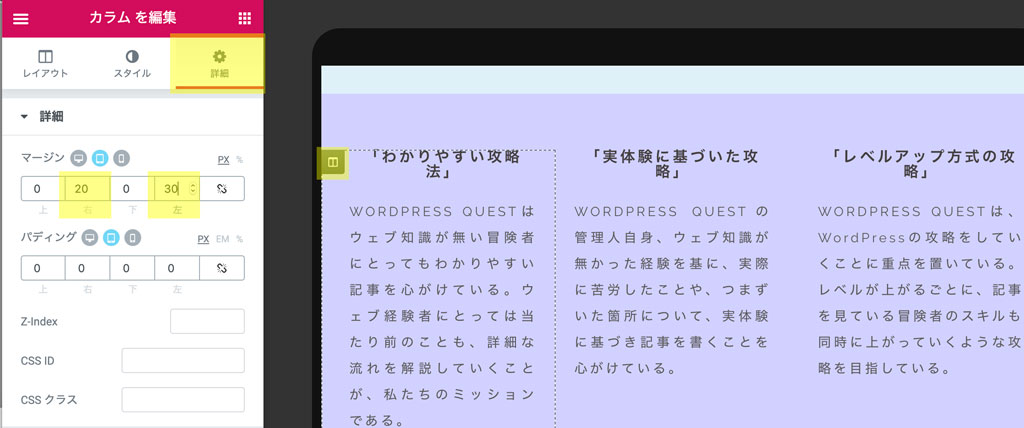
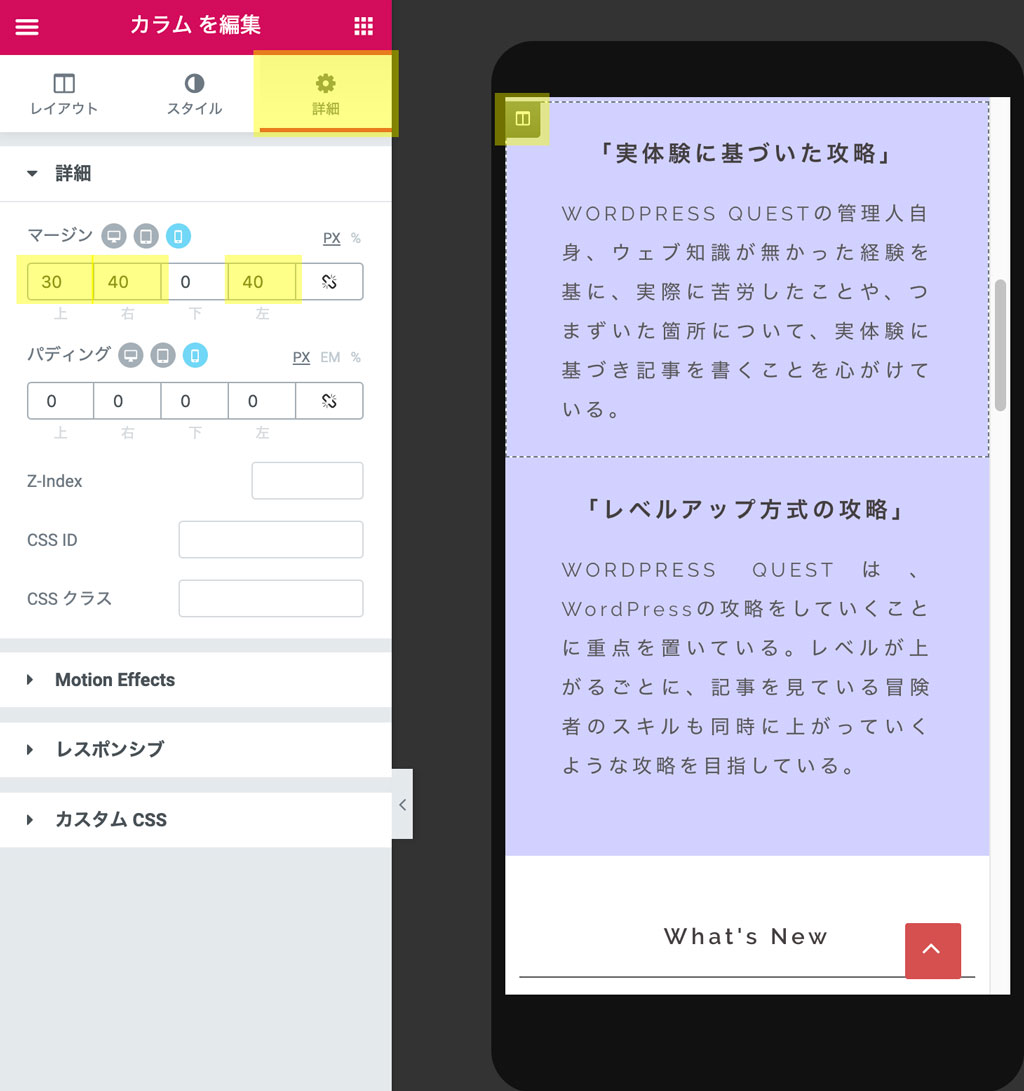
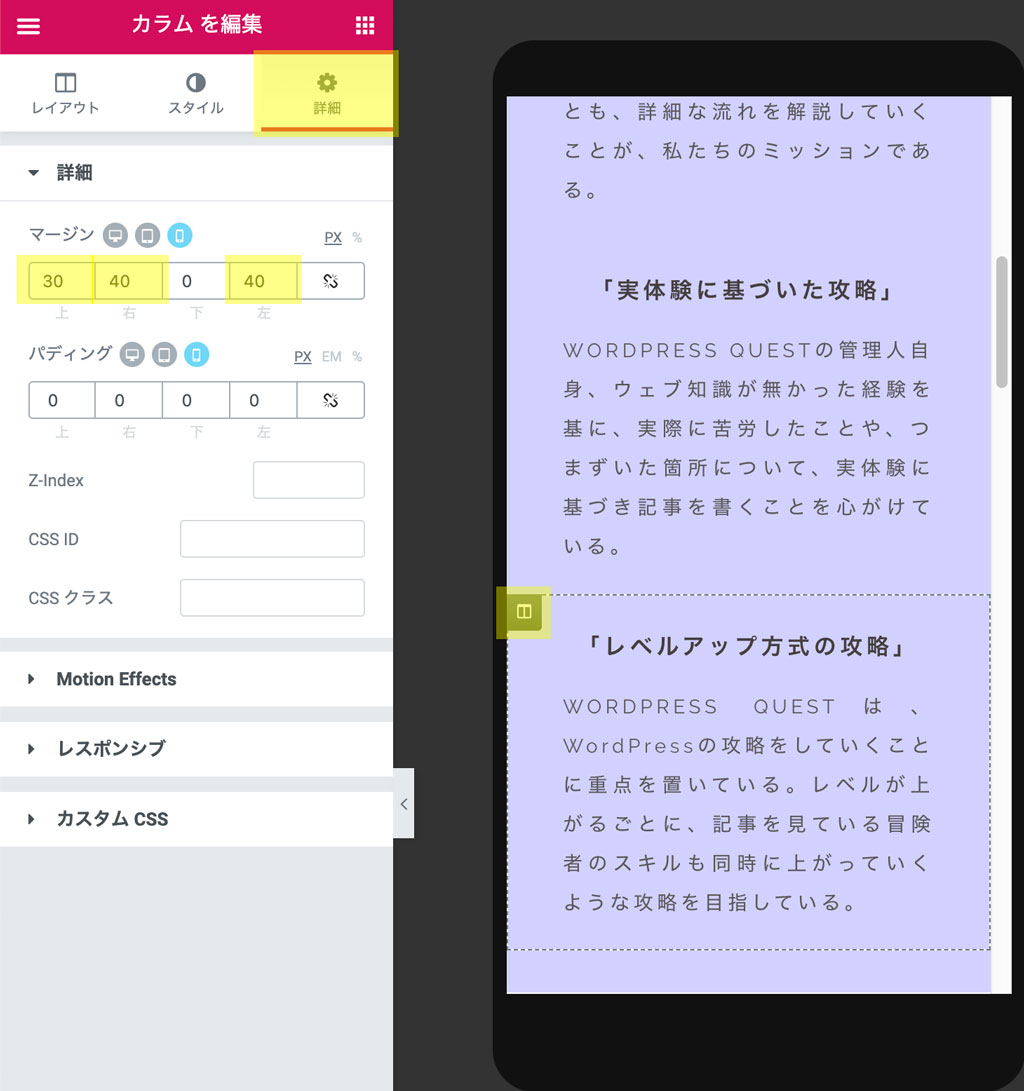
スマホ画面の調整
続いて、スマホでも同じ箇所のレイアウトを調整してみよう。
モニター表示の切り替えから、「モバイル」を選択する。
余白の設定はタブレットと一緒のやり方でマージンの空きを調整すればOKだ。
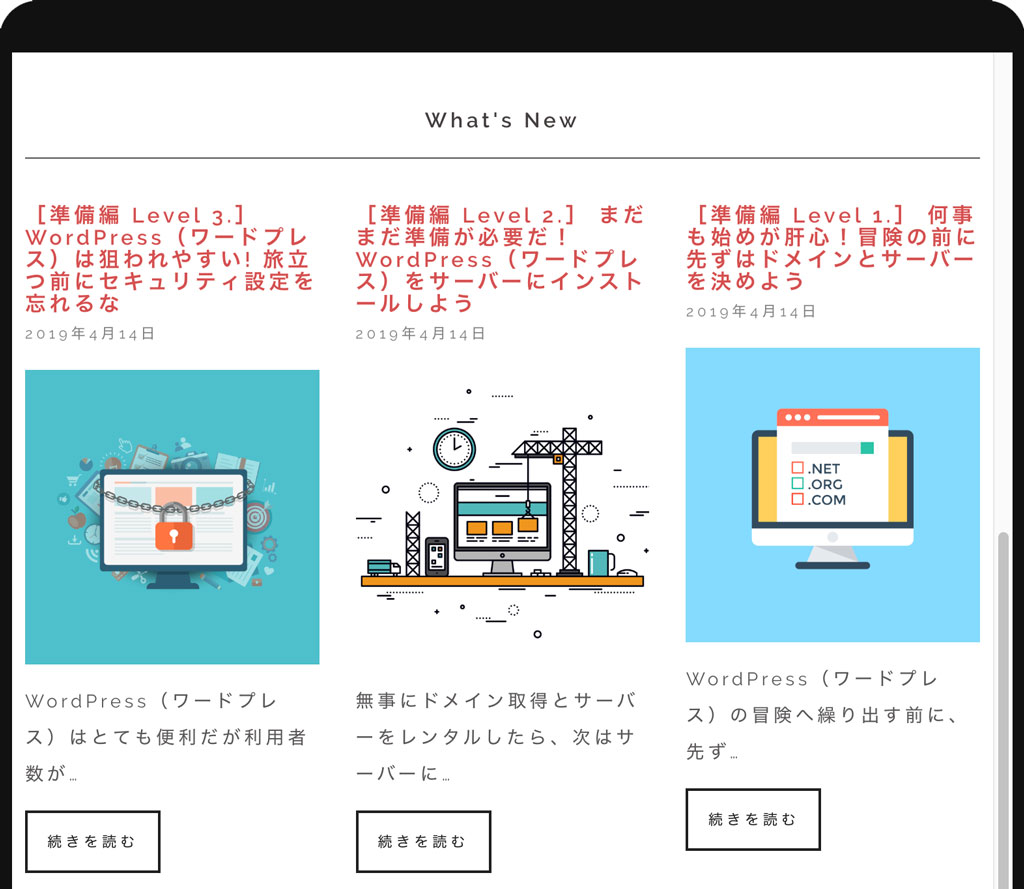
お知らせ・スライド・ギャラリーの空きを調整しよう
お知らせ・スライド・ギャラリーに関しては同じ方法で余白の調整が可能だ。
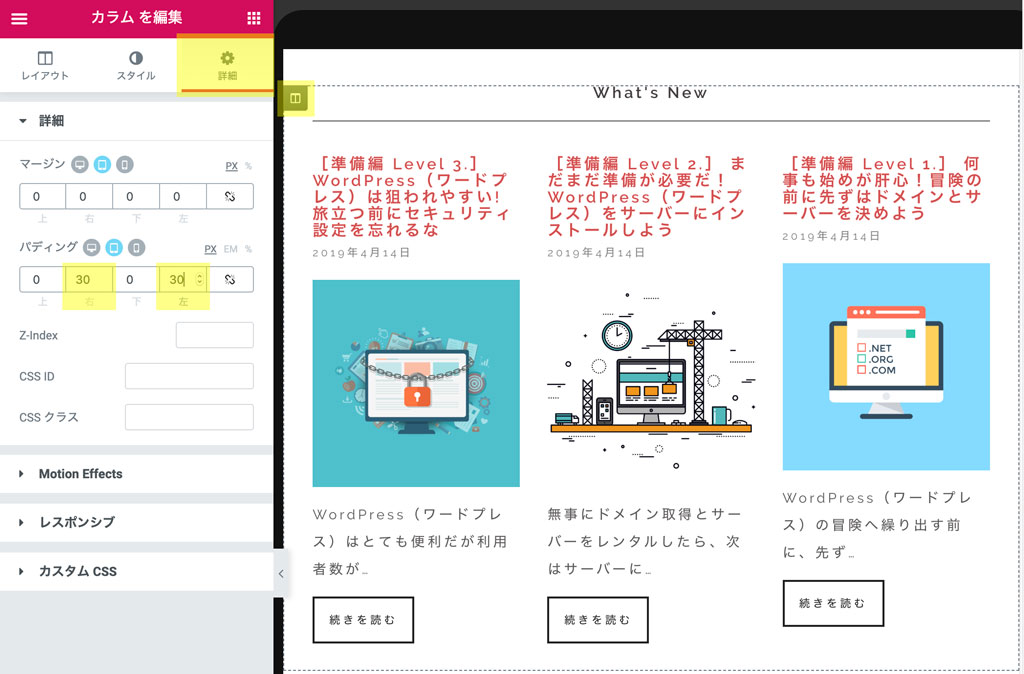
ここでは「お知らせ」の箇所を例に余白を調整してみよう。
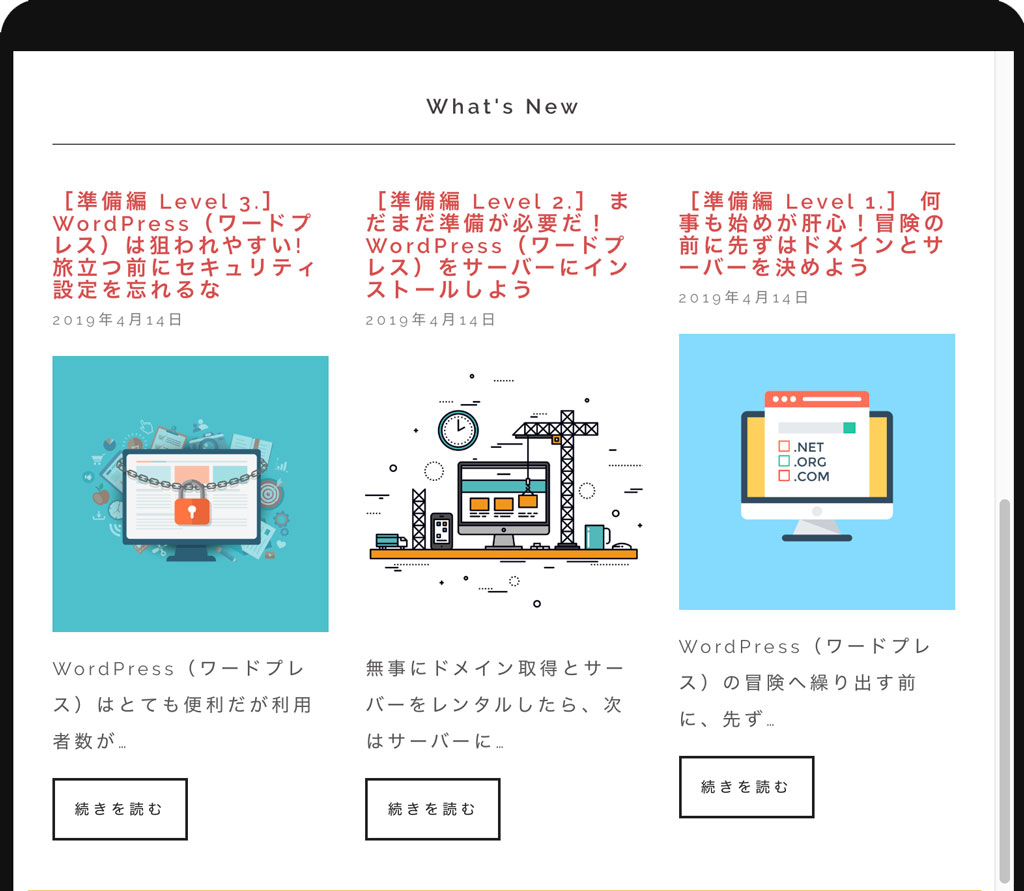
これで「お知らせ」の左右の余白が広がった。
もし上の空きを調整したい場合はパディングの「上」に数値を入れて調整しよう。
ギャラリーに使っている「Final Tiles Gallery」は、パディングやマージンをいじっても右の画面ですぐに反映されない場合がある。その時は、数値を打ち込んだあと、一旦ディバイス表示を切り替えて戻すと反映するので試してほしい。
スマホでの設定はタブレットと全く同じなのでここでは割愛させてもらう。
以上でディバイスごとのレイアウト調整が完了した。
ディバイスごとの調整はElementorのディバイス表示を切り替えよう
複数のカラムはマージンで空きを調整しよう
ショートコードで配置しているプラグインの空き調整はパディングで調整しよう
複数のカラムはマージンで空きを調整しよう
ショートコードで配置しているプラグインの空き調整はパディングで調整しよう
今回はデモサイトで配置しているコンテンツのみ空きの調整をしたが、同じやり方で他のコンテンツも調整が可能なので試してみてほしい。
では、冒険者諸君、GOOD QUEST !!

























![[実践編 Level 20.] WordPress(ワードプレス)|テーマ「Sydney(シドニー)」のセットアップ④ フッターのカスタマイズ設定](https://www.wordpress-quest.com/wp-content/uploads/2019/04/sydney_eyecatch-375x375.gif)